
上野(id:uenoyou111)です。前からヘッダー画像を変更してみたかったわけです。
実は3日ぐらい挑戦し続けてたんですけど、思うように変更できず。
ようやく思った通りに変更が出来たので、紹介しつつ流れをまとめていこうかと思います。
流れで紹介しておりますので、要点だけ抑えたい方は目次から選んでお進みください。
ヘッダー画像を変更したい
まずヘッダーという用語がわからず、トップ画像とかブログタイトルとか呼んでました。検索してヘッダー画像という言葉にたどり着きました。
変更前は文字リンクが表示されていて、どうも味気ない。これをロゴ画像にして、そのままクリックしたらリンク出来るようにしたいという欲求が。
ということで、前に作ったロゴ。こちら大きなサイズが欲しかったので買っちゃいました。約1000円です。
スローガンを入れて、同じようなフォントで作り上げます。ということで変更前はこちら。

これが

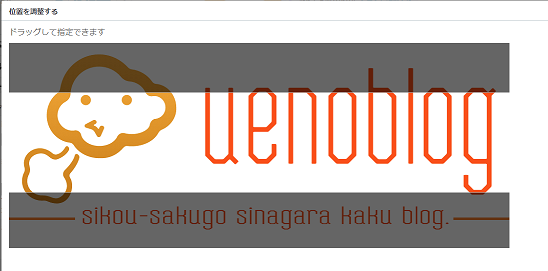
これに。ちょっとオシャレになりましたね。実は日本語で入れたかったんだけど、フォントが英字しか無くてこんな風になりました。
このブログは今Materialというテーマを使わせてもらっています。
どうやらこのテーマだと1000x410のサイズがヘッダー画像にピッタリのようなので、ペイントソフトで切り取ったり色々して調整します。
これでヘッダー画像の準備完了ですね。
変更方法
ヘッダー画像の変更はコードを使って直接貼り付けるか、設定画面からアップロードするかの二種類ぐらいあるようです。他にもあるかもしれません。
簡単なのは設定画面からの変更方法ですが、これがまたなかなか上手くいきませんでした。画像がちょっと画質悪かったり、サイズが合ってないのか拡大されたり。
ちゃんとサイズを合わせて作っても、なんか変になっちゃうんですよねー。ということで、まず設定画面から変更していきました。
設定画面からの変更方法
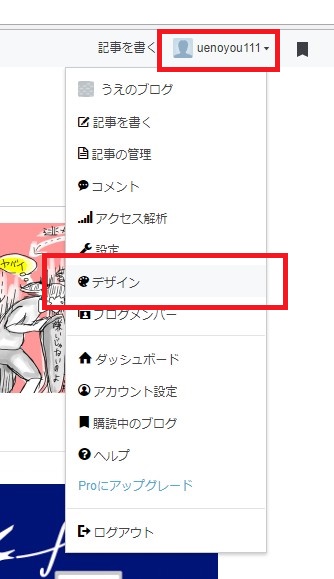
まず自分のIDをクリックしてデザインを開きます。

次にスパナマークをクリック。ヘッダを開き、タイトル画像。画像をアップロードでファイルを選択します。

アップロードが完了したら、サイズが合っていない状態ですとどの部分を表示しますか?と選択を余儀なくされます。はてなブログは一律で1000x200サイズがぴったりサイズと割り振られているようです。

サイズが合ってない状態だと、指定範囲を選ぶことになります。しかし私の場合はどこを選んでも一緒という謎の現象が起きていました。

反映させたら、下のスローガンが消えちゃいました。しかもスマホで見ると拡大されてしまいます。パンくずリストも埋もれてますね。

この後、Material作成者様のブログを見て修正コードとか当ててみました。

まだ両端が切れてるけど…まぁいいか!と思ったらパンくずリストもよく見ると上が少し切れてますね。その後も画像サイズを変更したり色々試してみました。しかしどんどんひどくなる一方。
これじゃダメだ。ということで、次はコードを打ち込んでの変更にシフトしました。
コードでの変更方法
いくつか紹介されているブログ様があるので、うまくいかない場合はここで紹介するコード以外にも試してみたりするのがいいかもしれません。
私が参考にしたのはこちらのブログ様です。
やり方は詳しく載っていますが、こちらでは実際に私がやってみた流れとして紹介します。
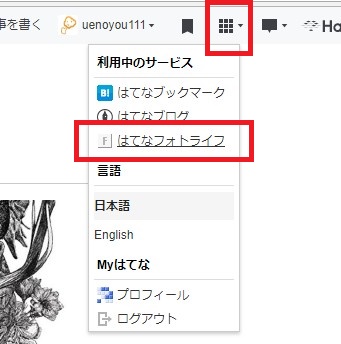
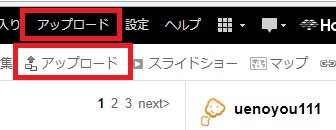
まずは自分のIDの横にある「キューブ状のアイコン」をクリック。利用中のサービスで「はてなフォトライフ」を選択しましょう。

次に「アップロード」をクリック。これ、どっち押しても同じ画面に出るのでどちらを押しても大丈夫です。

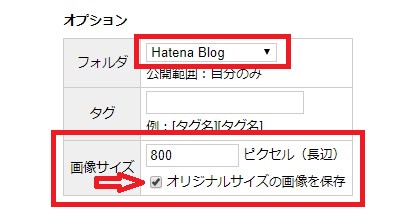
右側にあるオプションで、フォルダを「Hatena Blog」へと変更。画像サイズに自分が用意した画像の長い方のサイズを入れます。
画像では800になってますが、私は1000です。あと「オリジナルサイズの画像を保存」にチェック入れないと画質が調整されます。

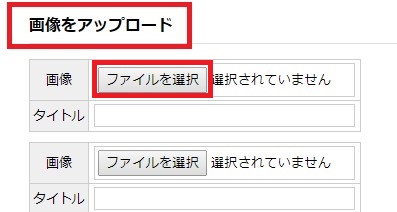
あとはファイルを選択し、画像をアップロードします。

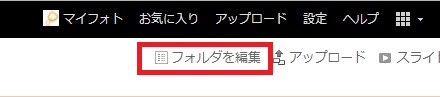
下にアップロードボタンがあるのでこちらをポチ。次に右上のマイフォトの近くにある「フォルダを編集」をクリック。

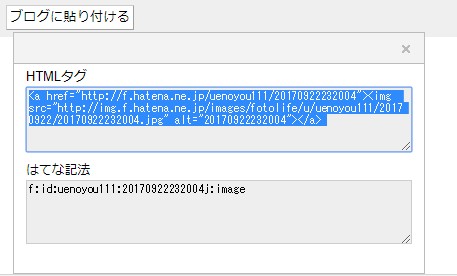
アップロードした画像の一覧があるので、アップロードしたい画像を選択します。そして下にある「ブログに貼り付ける」をクリック。

するとHTMLタグが出てくるので、src=以降のURLを”の手前までコピーします。
このURLをコードに載せ替えて、変更していきます。
コードはこちら
こちらのコードは、4段目の「自分のブログURL」、6段目の「画像のURL」「ここを変更」の合計3箇所を変更します。「ここを変更」は、自分のブログタイトルにしています。
<!-- タイトル用の画像付きリンク --> <h1 class="headernew"> <!-- ①ブログのトップページのURL --> <a href="http://自分のブログURL"> <!-- ②タイトル用画像のURLとブログタイトル --> <img src="画像のURL" alt="ここを変更" width="100%"> </a> </h1> <!-- タイトルのスタイル --> <style type="text/css"> .header-image-wrapper {display: none;} /* 元のタイトルを非表示 */ #blog-title {display: none;} /* 元のタイトルを非表示 */ .headernew img { max-width:1120px; /* ③画像の幅 */ margin: auto; /* ④画像の左右の余白を同じ幅にする */ display: block; /* 画像の下の隙間をなくす */ } .headernew a { display:block; /* 余白を塗りつぶすための設定 */ background-color:#003cb5; /* ⑤余白の色 */ } .headernew { margin:0px!important; /* 画像の上下の余白を削除 */ } </style>
このコードですと、余白が出た時に白で余白を塗りつぶす設定になっています。
私が用意したヘッダー画像が白背景なので、余白を同色で塗りつぶしたい方は⑤の余白の色を同じコードで指定しちゃいましょう。
コードで変更後
実際に画像で比較してみましょう。上述したコードで変更するとちゃんと変更されました。

スマホで見てもしっかりとパンくずリストが表示されています。これは大成功。

以前と比べてかなり個性的なデザインになりました。
ちなみにパンくずリストは、今自分がどこにいるのか視覚的にわかりやすくリスト化してるものです。トップ>上野の日常>アロマポットが燃えたにいるよってことです。
まとめ
この他にも、背景画像を用意して文字リンクを載せるとか色々できます。
今回は既にロゴとして文字まで出来ていたので、画像でリンクさせる方法を探した結果でした。
ちなみに導入でも書いていますが、3日ぐらいずーーーーっといじってて拡大されたりどこか消えたり四苦八苦してました。
結果的にうまく出来上がったので、更に愛着が湧いてきました。

