
グローバルナビってかっこいいですよね。上野です(id:uenoyou111)こんばんは。
もっとカテゴリーが増えたら設置してみたいな~って思ってたんですけど、ついに我慢できず実装してみました。
画面上部にこのブログの概要?みたいな感じで設置です。
やり方とか、色々まとめてみたので記しておきます。
グローバルナビゲーションとは
簡単に言えば、決まった並びで常時表示されるメニューバーみたいなものです。

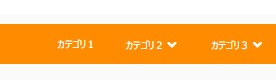
当ブログで実装するとこんな感じです。ちなみに前までは右下のわかりづらい部分にカテゴリーとして隠れておりました。

こんなとこにあっても、わかりづらいですね。なので画面上部に集約しました。これでどんな記事があるか、なんとなくでもわかると思います。
ちなみに画面幅が小さくなるとトグルメニューというこんな画面に切り替わります。スマホとかこんな感じ。

押した瞬間にメニューが出てきます。

スマホ版は常に一番上にこのトグルメニューが現れるように固定化しました。ヘッダー画像の下とか言って大嘘ですね。
ということで、以下から紹介していきます。
参考にしたブログ様
当ブログでも、シェアボタンでお世話になっているゆきひー(id:ftmaccho)様です。
とってもわかりやすく、カスタマイズのやり方まで載せて下さってます。
ここを見るより遥かに分かりやすいです。設置した後の自分が行ったカスタマイズの流れをまとめていきます。
まずは設置
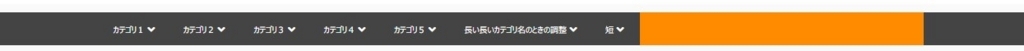
実際にそのまま設置した場合、このような表示になるかと思います。

黒いメニューでちょっとイメージ色には合わない感じ。
クリックすればドロップダウンメニューが出てきてすごいオシャレです。
ただ、私のブログはそんなにカテゴリーが多くないので削ります。あとは色とかリンクとか調整していきたいと思います。
実際に行ったカスタマイズ
色の変更やら、一連の流れをまとめております。
以下より実際に行ったカスタマイズを一つ一つ載せていきます。
色の変更
やはり、オレンジ背景の白抜き文字を採用したい。ということで色を変更していきましょう。
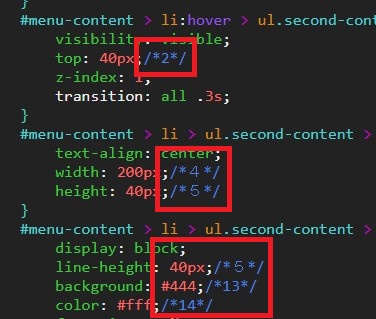
作成者様はわかりやすく、コードに番号を付けて下さっています。

この/*4*/とか/*5*/とかってところですね。色の指定は♯から始まる英数字3桁or6桁になります。
デザインCSSに貼り付けたコードを見ていきます。まず変更すべき箇所は7、8、9、10、11、12。トグルメニューだと17、18になります。
私は特に色を混ぜておしゃれにしようと思わなかったので、同じ系統の色コードを使います。色コードに関してはこちらを参照にしてください。
私はアホなせいか、どこがどの色変わるかよく分からなかったので画像にしちゃいます。以下は番号に合わせてどこが変わるのか、になります。
7番を変更(メニュー両端)

8番を変更(メニュー余白)

9番を変更(親リンクの背景色)

10番を変更(親リンクの文字色)

11番を変更(マウス当てた時の色)

12番を変更(マウス当てた時の文字色)

17番を変更(トグルメニューのMENU背景色)

18番を変更(MENUの文字色)

これで色バランスを考えつつデザインなんて出来ちゃいますね。私はオレンジにしつつ、マウスを置いたら反転するようにしました。
使わないカテゴリーの削除
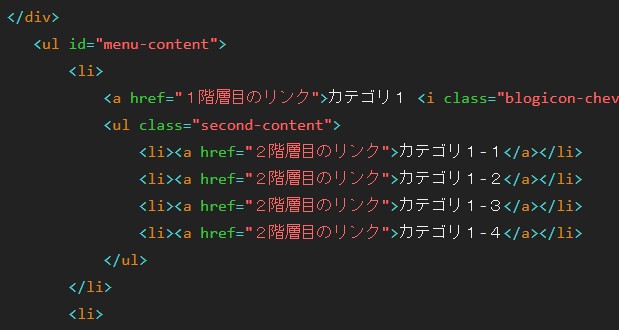
<ul class="second~/ul>を削ればOKです。具体的には

これを

これにすると、ドロップダウンメニューは出なくなります。リンク先を指定すればクリックだけでカテゴリーに飛べるように。
また、カテゴリーを増やす場合は同じような塊をコピペするだけでOKです。私は減らしたかったので、同じような塊を削除しました。
アイコンの削除
このままだと、ドロップダウンメニュー用に矢印アイコンが載ったままになります。

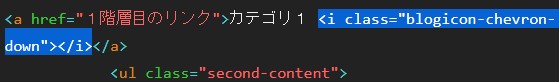
ここはタイトル下に貼り付けしたコードを変更する必要があります。こちらを

まるっと削除

するとアイコンが消えます。

削除した部分に違うクラス名とコードを入れれば違うアイコンが使えます。アイコンを一覧にして下さってるブログ様はこちら。
リンクを挿入
デザインCSSに貼り付けたコード内に、日本語で「1階層目のリンク」という部分があります。こちらにカテゴリーに位置するURLを貼り付けます。
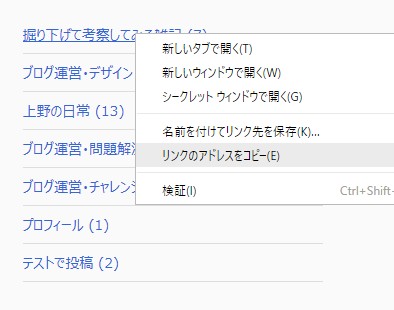
私は右下のカテゴリーで貼り付けたいリンク先の上で右クリック。リンクのアドレスをコピーでURLを抜き取りました。

後はカテゴリーをクリックして、アドレスバーから抜き取るやり方ですかね。このURLを貼り付ければOKです。
まとめ
以上で完成です。今回はさほど苦労することもなく、スムーズに設置することが出来ました。
まとめると逆に長くなってしまったんですが。
カスタマイズ楽しいけど、大きくテーマを変更する時は大変そうです。しばらくはこのままで行きます。

