
今度はマテリアルな上野(id:uenoyou111)です、こんばんは。
前回は、フラットデザインについてほんのりまとめてみました。
で、今回はちょっとだけ取り上げていたマテリアルデザインについて、初心者なりにまとめてみようと思います。
マテリアルデザインとは
Google先生が提唱したデザインです。
マテリアルデザイン(Material Design)は、アメリカ合衆国のGoogle社が提唱したユーザーエクスペリエンスデザインの体系[1]、およびそれを実現する開発技術や手法、デザイン、試みなどの包括的呼称。
スキューモーフィズムが現実世界のモノに限りなく近づけたリッチデザインで、真逆に無駄を削った平面的デザインがフラットデザイン。いずれも視覚的です。
マテリアルデザインは、見た目フラットデザインでありながら、基本原理が触覚の特性に訴えかけるデザインとなっています。
この触覚に訴えかけるというのがどういう事か、ちゃんと公式の動画がありましたのでご紹介します。
このように、物質的で実際に触ったらどんな反応が起こるか?というのを容易に想像させるもので、デザインを統一するとユーザーは他の端末を触っても同じように操作することが出来ます。
マテリアルデザインの特徴
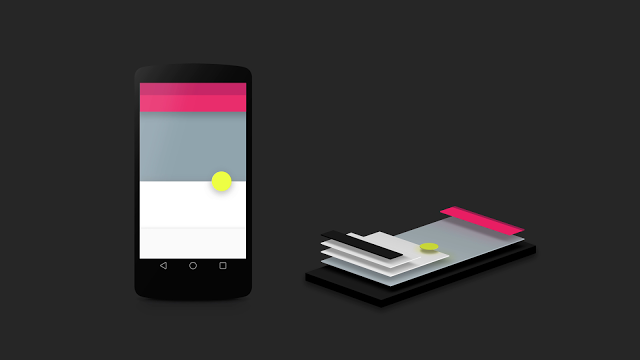
1.基本はインクと紙+奥行き感を
見た目はフラットデザインのようなシンプルなイラストです。これに影やグラデーションを使って、現実世界で印刷されたイラストを重ねているかのような奥行きを表現しています。
2.動きがある
上に載せた動画にあるように、アニメーションが豊富です。これは実際に触覚的な操作をイメージするのに必要な動きになります。
また、一つの項目を選択するとその項目が先頭になり、他の項目は後ろに引っ込んだり消えたりとひんぱんに動きが見られます。
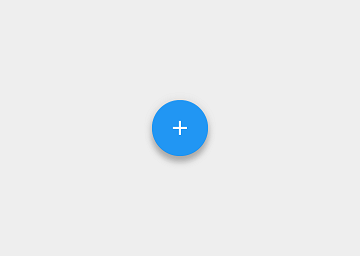
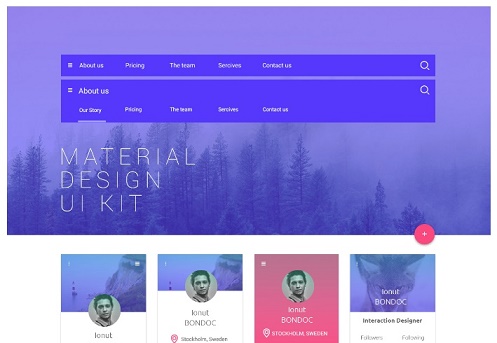
3.フローティングアクションボタン
アニメーションの起点となる、丸いボタンです。
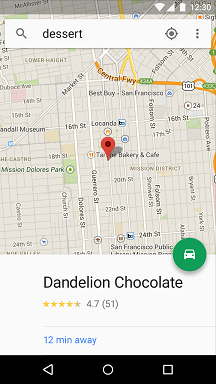
これ。画面に配置されるのは一つまで、と決まりがあり、アニメーションの起点が分かりやすいように目立つ色で配置されていることが多いです。
この画像で言うなら、車のマークがついた緑のボタンですね。
4.レスポンシブインタラクション
ユーザーの操作に対して、一定の反応(レスポンス)があります。
こんな感じに、触ると動きがあってより触覚への訴えかけがありますね。
マテリアルデザインのメリット
ユーザーから見て分かりやすさを追求することが出来、操作性を向上します。
アニメーションも、実際触ってて反応が良いので面白いですよね。iPhoneユーザーの方は、GoogleMapとか使うと分かりやすいかもしれません。
統一されたデザインは見た目にも美しいです。
ちなみに、フラットデザインは細かく定められた決まりのようなものはなく、基本ベースを元に独自の解釈がなされます。
つまり、解釈の仕方によって【らしさ】が出ます。あーiPhone(Apple社)らしいフラットデザインだな、とか。
しかしマテリアルデザインは、Google先生が定めた厳密なガイドラインがあります。
Introduction - Material Design
なので、私みたいな初心者でもガイドラインを守ればマテリアルデザインが作れちゃいます。
まとめ
という事で、まだまだまとめ足りない触りの部分です。が。
私のブログはマテリアルデザイン風、でしたねこれは( •̀ㅁ•́;)
まとめてて気付くという……うーん、奥深すぎる。
なかなか深すぎるので、もうちょっと勉強してこようと思います。
ではでは(`・ω・´)ゞ