
影を付けるのにハマッた上野(id:uenoyou111)です、こんばんは(^ν^)
前回、マテリアルデザインについてまとめた記事があったんですけど。
このマテリアルデザインでどうも、私のカスタマイズが至る所で全然マテリアルじゃないということに気付いたわけです。
なので、ちょっと重なり感をイメージする為、まずはボックスシャドウ効果をあちこちつけてみました。結果?うーん、失敗しちゃったかな。
備忘録がてらまとめてみます。
デザインに関しては専門的な勉強をしたわけじゃないので、参考にはなりません( •̀ㅁ•́;)
軽くおさらい
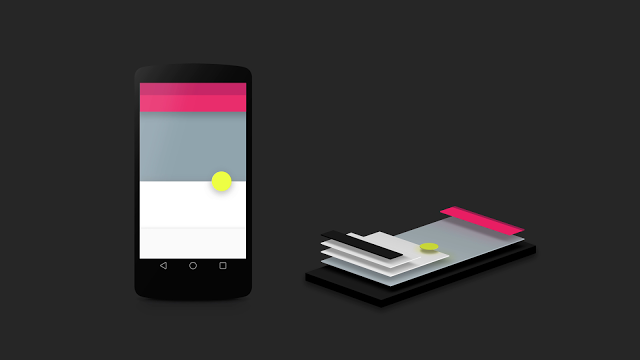
マテリアルデザインはいくつか基本原理があり、そのガイドラインが明確に提示されています。
その中でもいくつかあるのですが、自ブログで今一番ガイドラインに則ってない部分は重なり感かなぁと。

この印刷物を重ねたかのようなイメージが、ちょっと弱いなと。
この影をつけるには恐らくCSSをいじれば出来るんだろうけど…どうしたらいいんだろう?ってところで調べるところから始めました。(若干この時点で方向性を間違っている気がする)
軽く推察して試してみる
多分、影をつけるぞ!っていう命令文みたいなのがあって、それを入れたら影がつくんだろうなと予測。
って思いつつコードを見てると、box-shadowから始まるそれらしき一文が。
box-shadow: 1px 1px 5px #aaa;
これですね。その一文をコピペして、目次デザインのページに入れてみました。
最初はよくわからないので数字を動かしてみたりして、どんな風に変化するのか試して遊んでたりしてたわけですが。
目次のボックス全体に影を入れたかったんだけど、上の帯にも影がかかってしまう。

なんだこれ…変な風になっちゃった。
うーん、多分、こことは構成している要素が別なのかな?という推察。
ちゃんと調べてみる
程々遊んだところで、ちゃんと検索して情報をまとめてみました。
すると、しっかりまとめて下さってるサイト様を発見。
最初から検索しておけばよかったと思えるぐらい、よく解りました。
とりあえずこれを元に、付けられそうなところは影を付けてみました。プレビューしながらやると時間がかかるので、もうとにかく使いまくりです。
変更点
- 目次
- 引用デザイン
- グローバルメニュー
- 見出し(デザインごと変更)
- カエレバ、ヨメレバのボックス
ですね、これをやるだけで半日ぐらいかかってるという覚えの悪さ。
他にも付けられる場所はあったのですが、うまく反映されなかったりと原因がわからなかったのでここまで。
まとめ
結構ブログを始めた当初からデザインに関して興味があったわけですが、しっかりと勉強していじっていきたいなぁと思う限りです。
現状では優先順位として低いけど、なんらかの形でデザインに関するお仕事をしたいなぁーとか思ったり。
てか、ボックスシャドウをつけまくってたら見出しの強調が薄れたような……冒頭で述べたように、ちょっと失敗した感が否めません。
多用は厳禁な気がします。まぁたまには遊んでみるという部分ではいい実験でした。
そしてCSSについても調べるべきだし、デザインの基礎的な部分もちゃんと勉強するべきというのがよく解りました( •̀ㅁ•́;)
ではでは(`・ω・´)ゞ

