
ドロップシャドー上野(id:uenoyou111)です。芸名みたいですね!
画像を投稿してて気付いたのですが、背景が白い画像を載せると同化しちゃって見づらいんですよ。
わかりづらいけど、赤の「」に囲まれた部分が画像です。

色々探してみると、画像に影をつける(ドロップシャドウ)効果がとても見やすくていい感じでした。
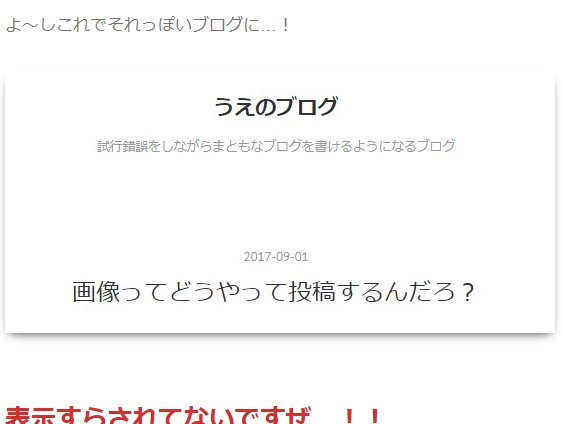
つけるとこんな感じになります。

う…見づらい。多分、ここだけ反映させないように出来るんだと思うけどまぁいいや。
作業自体はとても簡単なので、是非お試しあれ。
ドロップシャドウをつけてみる
参考にしたのはこちらのブログ様
affiliate-hatekun.hatenablog.com
詳しいやり方も載っています。
ただ、見ればわかると思うのですが載っているコードにちょっと変更が必要です。
面倒だからここで紹介してくんなまし!という方は以下にお進みください。
必要なコード
ということで、最終的に必要なコードはこちら
.hatena-fotolife {
margin-top: 5px; /* 画像の上の余白*/
display: inline-block;
box-shadow: 0px 5px 15px -5px rgba(0, 0, 0, 0.8); /*横方向 下方向 ぼかし 広がり 色 */
}
こちらをデザインCSSに貼り付けるだけで、投稿した画像にドロップシャドウ効果がつきます。
デザインCSSってなんぞ?という方は以下にお進みください。
どこに貼り付けるの?
前回の記事で使った画像をそのまま貼り付けて説明していきます。
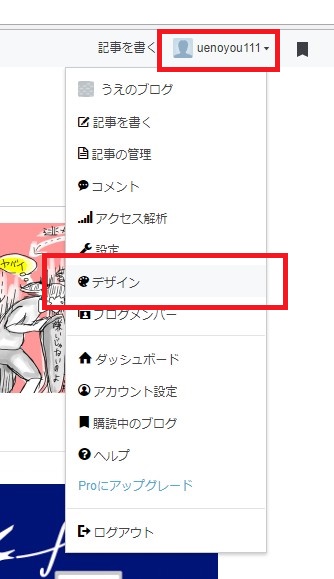
まず上述しているコードをコピーします。それから自分のはてなID書いてるとこをクリックして、デザインを選択します。

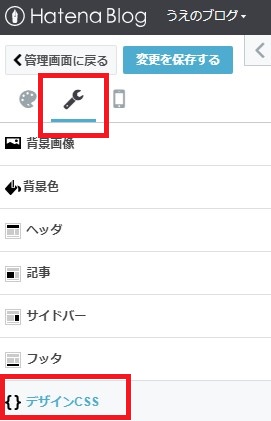
次にスパナマークを押すと一番下にデザインCSSというのが出てくるので、こちらをクリック。

ボックス内をクリックして、先程コピーしたコードを貼り付けます。
実際に投稿した画像を見てみると、自動で影がついて浮き上がったように見えますね。
かなり見やすくなりました。これで次回からは画像を投稿する時に変な気遣いをしなくて良くなります。
まとめ
私は探していませんが、他にもまだ画像が見やすくなるような効果があるかもしれません。
引き続き良さげな画像効果があったら、随時紹介していこうと思います。

