うえの(@uenoyou111)です。色々なブログを巡回してると、ちゃんと自分のロゴとか作ってあっていいですね。私も作りたくなりました。
そんな勢いで作りましたが、無事に作成したので事の顛末を書き記していこうと思います。
今回使用したサイトはLogaster様です。↓
まぁ無料で使えるし、買うとなっても価格もデザインもそれなりに良くて、コスパは高めかと思います。
小さいサイズしかダウンロードできませんが、無料で作れるので試しに見てみたい方は是非。
急にロゴを作りたくなった
他のブログ様を見てると、結構な割合でご自分のキャラクターとかロゴがいらっしゃいます。よし、私も自作しよう。と思いましたが数分で断念しました。
何かを描き写したりするのは得意なのですが、無から有を生み出す力は持っていませんでした。
でもやるなら、ちゃんとしたものを作りたい。というところで、検索し始めました。
Logasterとの出会い
ロゴは代行で作ってもらえると知り、色々サービスを見たり調べたりしました。
その時に出会ったこちらのブログ様
なんだか簡単に作れそう!ということで、挑戦することに。
作成の手順
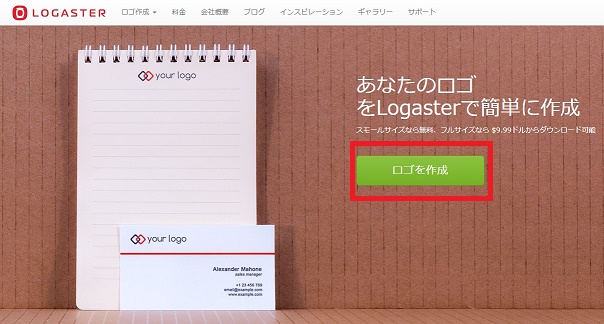
まずLogasterにアクセス。
するとこの画面に出るので、ロゴ作成をクリック。

次に会社名(実際にロゴにしたい文字)と、ビジネネスタイプを選択。このビジネスタイプでロゴエンブレムが変わります。私は自然っぽい(?)ので自然をチョイス。

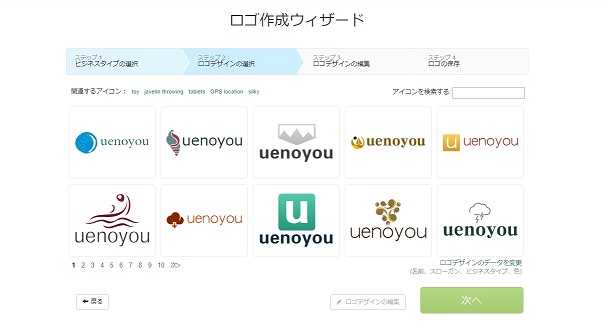
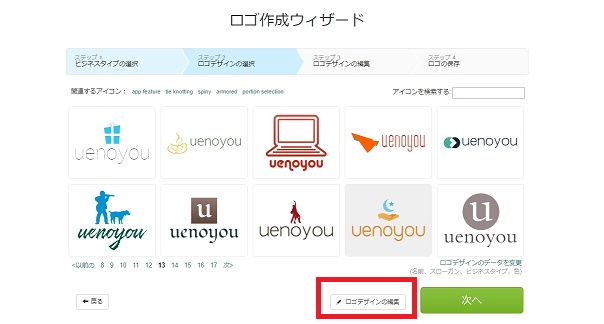
次へ進むと、色々なロゴが出てきます。かなりのバリエーションがあるので、悩むだけで一日が過ぎ去りそう。しかしパッと見てこれだ!って思うものもなかなか無いです。

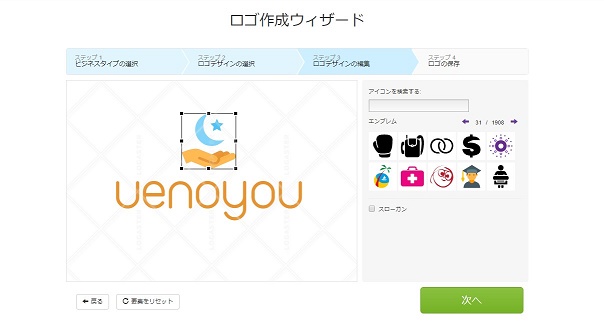
いいロゴが決まったら、選択すると「ロゴデザインの編集」と「次へ」が選択できるようになります。その前に「ロゴデザインの編集」をクリックすると色とか変えられます。

レイアウトの変更が可能になりますので、ロゴの位置とか大きさを変えることが出来ます。スローガンを入力すると、会社名の下に文字を入れられます。しかし見づらくなりますので拒否。

次にロゴエンブレムをクリックすると、画像を変更することが出来ます。ここで色の変更も同時に行えますが、エンブレムの種類によって部位ごとに色も決められます。

文字の方をクリックすると、色の他にフォントとかいじれるようになります。

いい感じに決まったら「次へ」をクリックします。

ここでも全体的な配色の変更が行えます。隣には名刺のサンプル、封筒デザインを見ることが出来ます。本格的に会社を運営しようとする方には、かなりいいかもしれません。

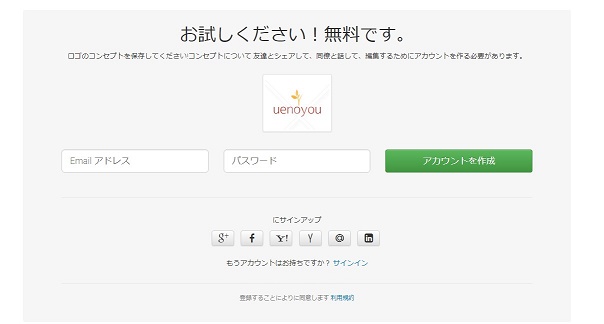
保存をするにはアドレスとパスワードを登録して、アカウントを作成する必要があります。今のところ迷惑なメールは届いてませんのでご安心を。

アカウントを作成しましたら、「ロゴファイルをダウンロード」で無料版をダウンロードすることが出来ます。透かしマーク入りの小さめサイズです。

こんなやつです。無料版でこれなら、加工次第でかなり使い道が広がりそうですね。あと作り終えても配置換えとか出来るので、自由度が高めです。
ファビコンも無料でいける
ファビコンとは、タブに表示されるアイコンです。

このUって書いてある画像ですね。最初は四角い画像で試しました。
ロゴ作成の画面で、左上にある「ロゴ作成」をクリック。下に「ファビコン」があります。

こちらからファビコン作成に移れます。これも色々と種類があるのでエンブレムだけじゃなく頭文字からも作成が可能です。

良さげなものが見つかったら、次へ。後はまた細かく色や調整が可能です。

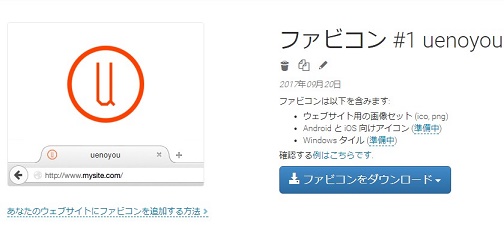
作成が終わるとこのような画面になります。

ここでダウンロードをするには料金を支払わなければいけません。が、ファビコンは大きなサイズを必要としない為、このままスクショで十分キレイです。
ファビコンの設定方法
ファビコンは、管理画面の設定メニューにあるブログアイコンを変更することで反映させることが出来ます。

このブログアイコンを変更すると、プロフィール以外のブログを表すアイコンが変更後の画像に変わります。ファビコンと、ブログカードのアイコン等です。

ブログを示すものは全部置き換わります。

これは丸いファビコンが良さそうですね、最初は四角で設定したのですがブログカードのアイコンが切れちゃってました。今は丸ファビです。

プロフィールの変更方法
プロフィールはダッシュボードの一番下、アカウント設定から変更できます。

プロフィールアイコンでファイルを選択より、画像を選択して変更します。

変更した後に、一番下にある「変更する」を押さないと反映されないので要注意です。えっ、なんで反映されないのさ。って何度もやりました。
このプロフィールを変更すると、自分のアカウント画像が全て置き換わります。私は作ったロゴのエンブレムのみを使用することにしました。
まとめ
これでそれっぽいロゴとかキャラクターとか作れました。大満足です。
あとはヘッダーとかも変えていきたいです。
ではでは(`・ω・´)ゞ