
上に戻る上野(id:uenoyou111)です。どうもです。
私のブログって長いものが多いので、読んでる途中で目次に戻れたら利便性が上がるかなーって思ってました。
もちろん他のブログ様を見ていて上に戻るボタンがついていたので、導入しようと思った次第です。
ちなみに常時表示タイプじゃなくて、下にスクロールしたらスゥッ…て出て来るオシャレなやつにしました。
参考にしたブログ様の紹介
こちらを参考にさせて頂きました。
細かくまとめて下さっておりますので、コードの詳しい解説等はこちらをご覧になって下さい。
私の方では実際に設置したコードや、カスタマイズ(位置とか色とかアイコンのデザイン程度)の詳細を記していきたいと思います。
実際に使ったコード
3つぐらい貼り付ける箇所があるので、それぞれ分けて紹介します。
ちなみにまるっとコピーして貼り付けると、同じアイコンが作成されるようになっています。
色や位置、アイコンのカスタマイズは後述しますので、まずは設置していきましょう。
1.headに要素を追加
まず、使用コードはこちら
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.4.0/css/font-awesome.min.css">
<script src="http://code.jquery.com/jquery-1.11.1.min.js"></script>
1行目は上に戻るボタンのアイコンを他から引っ張る為のコードです。2行目はアニメーションをつける為のコードです。
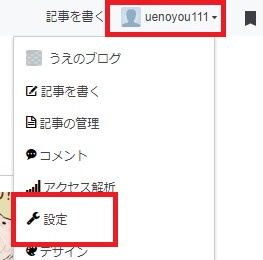
これをコピーしたら、自分のIDをクリックして設定を開きます。

次に、詳細設定をクリックし、下に移動。

検索エンジン最適化の段にあるheadに要素を追加のボックス内に、先程コピーしたコードを貼り付けます。

こちらで下準備が完了です。
2.フッタにコードを追加
使用コードはこちらになります。
<div id="page-top">
<a id="move-page-top"><i class="fa fa-arrow-circle-up fa-5x" aria-hidden="true"></i></a>
</div>
<script>
$(window).scroll(function(){
var now = $(window).scrollTop();
if(now > 500){
$("#page-top").fadeIn("slow");
}else{
$("#page-top").fadeOut("slow");
}
});
$("#move-page-top").click(function(){
$("html,body").animate({scrollTop:0},"slow");
});
</script>
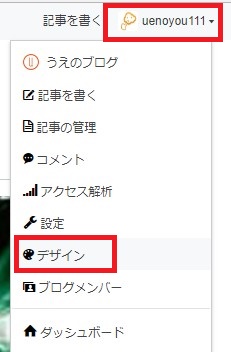
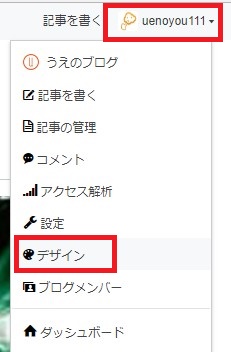
これをコピーしたら、自分のIDをクリックしてデザインを選択します。

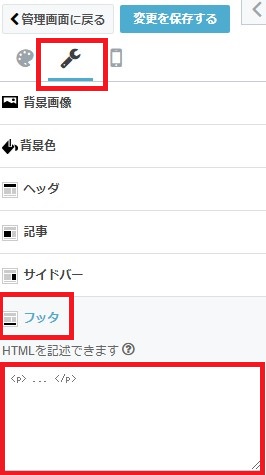
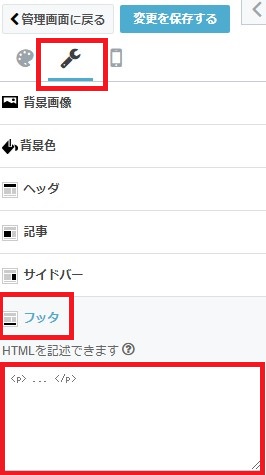
スパナマークをクリックし、フッタのHTMLを記述できます欄に上記のコードを貼り付けます。

あともう一個で完了です。
3.デザインCSSに貼付けで設置完了
使用コードはこちら。
/*上に戻るボタン*/
#page-top {
display:none;
position:fixed;
right:30px;
bottom:30px;
margin: 0;
padding: 0;
text-align:center;
}
#move-page-top{
color:#333;
text-decoration:none;
display:block;
cursor:pointer;
}
#move-page-top:hover{
color:#ff8c00;/*マウス置いた時の色*/
}
@media only screen and (min-width: 600px){
#page-top{
right:50%;
margin-right: -270px;/*アイコンの位置*/
}
}
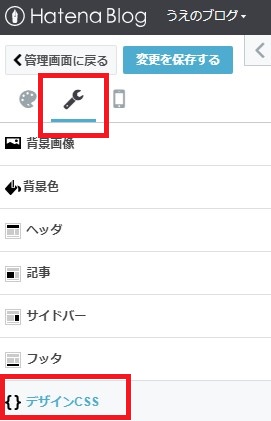
これを先程のフッタ貼付けではなく、すぐ下のデザインCSSに貼り付けします。

すると、下にスクロールするとスゥッ…と上に戻るボタンが出てきます。反映させるには、ちゃんと変更を保存するボタンを押して完了して下さい。

私はこれで完了したと思って、変更を保存せずにやらかしてました。
あーまた問題が起きた……なんでこうもアホなんだ。と自分を呪っているところでした。
カスタマイズ編
私はアイコンの表示位置と、マウスを載せた時の色、アイコンのデザインを変更しました。
アニメーションとかその他の変更をしたい方は、上に戻るボタンから目次に行き、参考にしたブログ様の紹介から詳細を確認してください。
う~ん、こうやって上に戻るボタンが使えるのは良いですね。
アイコンの表示位置
これは私のブログ用に調整しておりますので、ご自分のブログに設置する際は位置調整をお願いします。
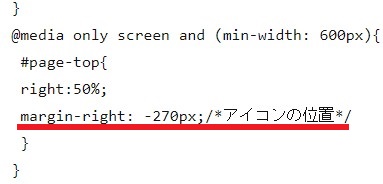
デザインCSSに貼り付けたコードで、目印として【アイコンの位置】という項目がありますので、-270の数値を変更すれば調整できます。

真ん中から270px右に表示しますというコードなので、ディスプレイサイズが変わっても最適な位置になるようにしました。
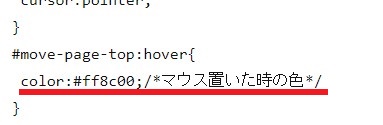
マウスを載せた時の色
こちらも目印として【マウス置いた時の色】と表記していますので、#ff8c00のコードを変更したい色に変えて下さい。

色コードの詳細はこちらになります。
アイコンデザインの変更
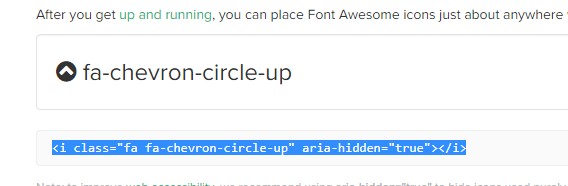
現在当ブログが使っているアイコンデザインはこちらです。
他にも色んなデザインがありますので、まずは良さげなデザインがありましたらそちらを選びましょう。
なんか有料とかあるらしいです。アイコンの一覧はこちら。
いいデザインがあったらクリックして、画面下部にi class=~で始まる文章があると思います。それを全部コピーします。

で、またもやはてなブログ上部の自分のIDをクリックし、デザインを選びます。

スパナマークをクリックしてフッタを選択。

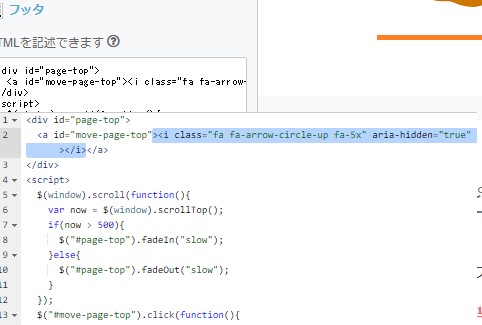
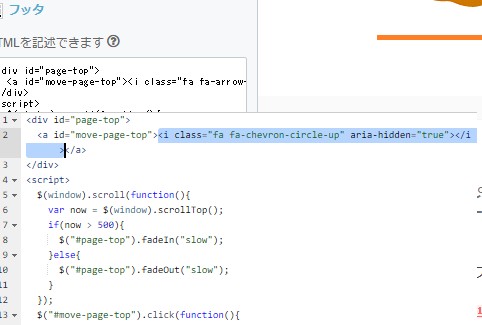
ここに貼り付けてあったコードに同じくi class=~で始まる文章があります。これをまるっと消して

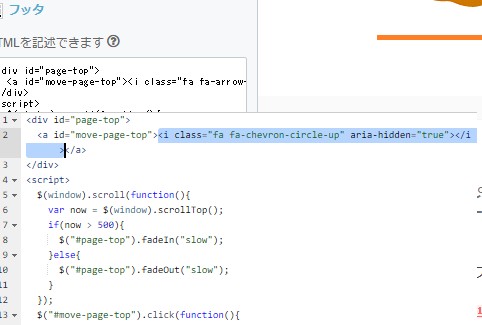
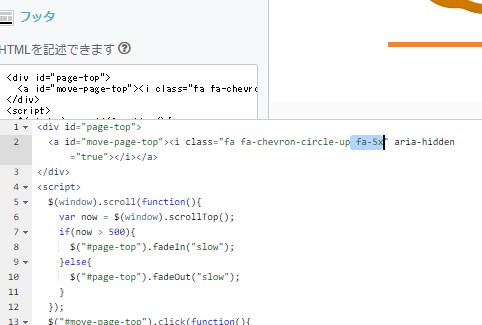
新しいアイコンデザインのコードを貼り付けます。

で、このままだと小さいアイコンが表示されてしまいます。

小さっ!なので、i class="~~~"の波線の最後に、fa-5xというコードを追加します。

これを

これに。あ、fa-5xの前に半角スペースを忘れずに入れましょう。
すると、でっかく表示されます。

最初アイコンデザインを変更しようとしたら、何故か小さくなって訳が分からず。
他のデザインのコードと、変更前のコードの違いを見つけ出してfa-5xって入れてみたらおっきくなりました。
まとめ
CSSとかHTMLが分かる人は本当にすごい。こんなのも理解した上で、簡単に変更しちゃうんでしょうねぇ。
私はこうやって苦労しながら何となく出来ちゃった感が強いので、備忘録として記事にするとこんな長くなっちゃいます。
同じくよく分からず変更する方の、参考程度になればいいな~ぐらいの気持ちで。

