
2019/03/05更新
はてなブログのテーマを苦労しながら変更・カスタマイズしました。
はてなブログを使っている方で、テーマってなんだ?とか。そもそもカスタマイズやってみたいけど、全然わからない…。
そんな初心者の方に、同じ初心者だけど頑張って変えてみたという内容をお送りします。
実際にやってみると超大変だったけど、案外できるんだなぁと言うところでまとめてみます( ˘ω˘)
※2019年現在、当ブログは【ZENO-TEAL】から【マテリアルぽっぷ】へ変更しています。
テーマってなんですか?からスタート
そもそも、カスタマイズをしたことがない方はここからだと思います。記事を投稿すらしてない頃、私は色々なブログ見て気付いたことがありました。
人気のあるブログって、記事の見やすさもそうですがデザインがとてもいいんですね。
それがオシャレなものから、シンプルに見やすさを追求したものまで。いずれにせよ自身の記事を最適に見やすくするため、ちゃんと手が加えられています。
じゃあこのデザインを真似するにはどうしたらいいんだろう
どうにかして真似をしてみたい…ということで、よく分からないまま「はてなブログ デザイン」とだけ検索。
その時に【決定版】はてなブログ・スマホデザイン最強カスタマイズ集 - ひつじの雑記帳という記事がヒット。
やり方等はリンクを見ていただければと思いますが、こんなコピペで簡単に変更できるものなのか…!と発見する事が出来ました。
一通り見て、大まかなデザイン原案を「テーマ」と呼ぶのだなと学びました。
ちなみにテーマについてはテーマ ストア - はてなブログがあり、こちらから好きなテーマをワンクリックで変更できます。
テーマ変更のやり方
上述のテーマストアから良さげなやつを探してインストールするのもいいですし、まとめてくれてる記事もあります。
テーマという言葉を学んだ私は、「はてなブログ テーマ おすすめ」で検索。
そして参考にした記事は<はてなブログ>レスポンシブデザイン対応のテーマ22選 2016.8更新 - イロイロひとりごと。です。
いろいろ変更したり、実際に見て「Material」というテーマを使うことにしました。
テーマの変更は、実際に変更したいテーマ紹介ページに進み、右側にある「プレビューしてインストール」を選択します。

クリックすると下に「適用するブログ」と出るので、自分のブログ名をクリック。
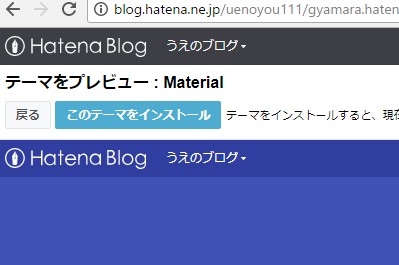
実際に適用されたテーマを見て、良さそうだったら左上の「このテーマをインストール」をクリックして完成です。

これで大体のデザインは自分好みに変更することが出来ます。
細かいデザインの変更も可能!
大まかなデザインが変更できたら、色とか記事の配置とか気に入らない部分を直していきます。見てるといろいろカスタマイズ出来るようです。
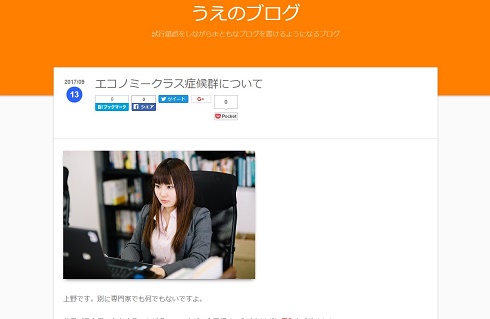
私はオレンジが好きなので、メインカラーがオレンジ・サブカラーが青という配色にしたい。
で…どうやって変更するんだ?と言う壁が立ち塞がります。
※「Material」のテーマを元に書き出していきます。
カラムの変更(カラムって?)
まずこのテーマはそのままインストールすると、記事フィールドが一枚真ん中に配置されるだけになります。
どういうことかと言いますと。

このようになります。でも私としては、記事一枚じゃなくて自己紹介的なフィールドが右側に欲しい。

コレですコレ。
このフィールドと読んでる部分、これをカラムというらしいです。最初のは1カラム、次は2カラムの右サイドバーと言う感じ。
2カラム左サイドバーとか、3カラム両サイドバーというのもありますね。
この「Material」はカラムの変更が作成者からアナウンスされています。
ここに書かれてるやり方で、2カラムへと変更。
色の変更について
その後に自分の変更したい色を探して、色コードを控えておきます。(半角シャープから始まる六桁の数字です)
私が参考にしているのはWEB色見本 原色大辞典 - HTMLカラーコードになります。
そして変更する方法も作成者よりアナウンスされているので、参考にして変更。
CSSの中に、ここが日付エリアとか書かれているので色コードを変更しつつ様子を見て自分好みに仕上げていきます。
テーマによって作成者から変更箇所がアナウンスされている場合があります、それを参考にしているとどこを変更したらいいのか慣れてきます。
要はやってみなはれ!という部分が大きいですね、検索するとカスタマイズ記事も出てくるので参考になるかと。
個別に変更したデザイン
後は見出しデザインを変更してみました。
それと非常にこれは困ったのですが、最初シェアボタンが表示されなくてですね…。それでもなんとかシェアボタンが表示された流れも記事にしました。
他には、画像に影をつける効果、ドロップシャドウ効果をつけてみました。これは付けすぎるとあまり良くないので、様子を見ながらがいいかと思います。
まとめ:大変だけど、要は慣れの部分が大きい
デザインの変更ってとっても大変です。慣れた方は一瞬かと思いますが。
それでも素人が検索を利用しながら、ここまで出来るのはすごい。完成した自ブログがかわいく見えてくる不思議もあります。
この記事はホントに初期の頃ですが、慣れたら【Material】から【ZENO-TEAL】へ変更してみました。
これも苦労したのですが、慣れてきたらアニメーションとグラデーションも扱えるようになりまして。
より自分らしさが演出できます。悩んでいる暇があったら、まずは自分の好きなテーマに変更してみましょう( ˘ω˘)
ではでは(`・ω・´)ゞ

