カスタマイズが一段落したので変更です。
以前からテーマを変えたくて、色々実験したりフラフラしておりましたがようやく固まりました。
今回取り入れたテーマはタイトルにもあるZENO-TEALです!
という事で、テーマをインストールしてからやってみたことをまとめてみたいと思います。
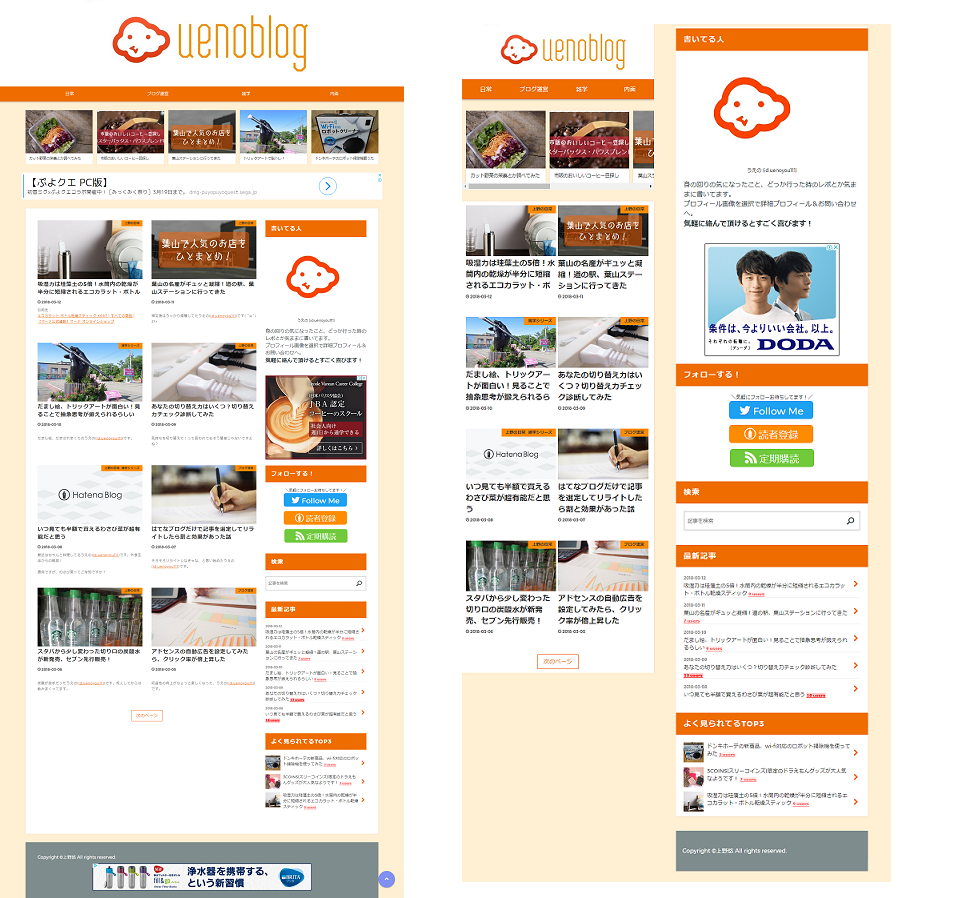
完成図と変更前の比較
変更前

左側がパソコン版で、右がスマホ版です。
変更後

テーマカラーは配色ぐらいしか変えてないので、ちょっと見やすくなったかなー程度ですね(*´∀`)
テーマを選んだ理由
前からカード型デザインは取り入れたくて、CSSで無理やりレイアウト変えたり色々工夫してみましたがイマイチ。
そもそも以前使っていたMaterialだと一覧表示にした時点で一部の表示がズレるという…。
そんな中、個人的にとっても尊敬しているすぷやん(id:life-buffet)がテーマを変更。
これじゃん…!!電撃が走る気分ってこういう事ですか…。すぷやんのセンス?というか、自分じゃ気付かない色々な面で理想とかこうしたいな~と思うことの上を常に行かれる方です( ˘ω˘)
なので、かなり影響受けてしまってます。色んなテーマを試しましたが、どうもZENO-TEALしか使う気がない状態になるのでした。
全体的なカスタマイズの参考記事
ZENO-TEAL カスタマイズで検索すると、最近交流があるみっぷう (id:imuh)さんのカスタマイズ記事が上位にありました。
お、みっぷうさん発見!参考にしよ~(゚∀゚)と思ってクリックしたら、えってかお手本じゃん!と想像以上に役立つ内容でびっくり…全力で参考にさせていただきましたー!
社内Firefox統一の流れで自宅も同じブラウザでしたが、このスクショを撮るためだけにChromeへ乗り換えです。
すごい情報量です、なのに分かりやすくまとめて下さってます。素敵…!
ほ~なるほど…続きを見るを入れてかなきゃないのね。
んっ?待って確か一つも入れてないな…てか200記事近くあるんですけど…!!!!ちゃんと全部手直ししました。
実際、カスタマイズよりこっちに一番時間がかかりました。
基本的なカスタマイズはテーマ制作者のorefolder (id:c-miya)さんがまとめて下さっています。
テーマカラーやヘッダー画像の調整はこちらで一通りカスタマイズ可能です。例に漏れずふんだんに使わせていただきました!
ちょっとこだわったとこ
マテリアルデザイン【風】を意識しました。
テーマカラーの選び方はオレンジ基調で、こちらを参考に。
二色を選ぶと、パレットが配色を選んでくれます。
しかしデザインについては全くの素人であり、直感で変えておかしなことをしてるかもしれません。が、どこか変でも全然分かりません(;゚∀゚)
上に戻るボタン
これもちょっと苦労しました、まず基本的な内容はserina (id:serinaishii)さんの記事を参考に。
で、マテリアルデザインのフローティングアクションボタン(色の濃い目立つボタン)を再現したい…!と思い、サルワカ @saruwakakun さんのコードを一部参照。
本来、上に戻るボタンという使い方は反していますが、あくまでマテリアルデザイン【風】だからいいかなぁという雑さは置いといて(ぉ
これでフローティングアクションっぽい上に戻るボタンは出来た。でもどうせなら、これにアニメーションを付けたい欲が…。
CSSさっぱりなんですけど、なんとなく命令文がどのような役割かは分かってきた気がします。
という事で、パソコンとスマホでアニメーションに違和感が無いようにhoverとactiveを加えて、マウス乗せると色変わってクリックorタッチすると上にピョコッと動くように仕上げました。
どうってことない動きですが、自分で作れただけで可愛く見えてくる不思議。気になる方はクリックorタッチしてみてくださいな。
コード載せようかと思いましたが、素人なので問題があっても責任取れません…なので伏せておきます(*´∀`)
フォローボタンのカスタマイズ
こちらもコピペだけじゃなく自分で色々いじってみました。同じくサルワカ @saruwakakun さんのフォローボタンを参照。
このTwitterのフォローミーボタンをいじって、アニメーションはそのままにリンクやら形やらなんやら変更してそれっぽく仕上げました。

このはてなのアイコンを引っ張ってこれるということに気付くまで結構かかりました、さらっと書いてるけど編集したらボタンが消えた!とか度々あって心が折れそうに。
マウス乗せたりタップしたらくるっと一回転して文字色が変わります。

スマホだと、読み込み早ければアニメーション前にページ飛んじゃうかも。
こちらも素人がテキトーにいじってしまったのでコードは載せません。以上、ちょっとこだわってみた所でした。
細かいところ
リンク色は下線を引っ張ってるので、オレンジでもいいかな?ってことでそのままにしてます。
ホントは変更したかったんだけど、すぷやんの記事を見てやってみても続きを見るが消せなかったよ…。゚(゚´Д`゚)゚。
ま、いっか(笑)
あとテーマカラーの配色変更に伴ってアイコンの色が変わったり、ヘッダーをスッキリさせてみたり、ヘッダー画像の表示をCSSで貼っつけてみたりしてます。
まとめ
連日、帰宅後は修正&デザインばっかりいじってて、気付いたら寝る時間が半端なく削られたりしてました(;´∀`)
しかし一度集中すると、切りのいいところまで続けよう!って思うじゃないですか。
その切りが無限なんですよ!(笑)
後は様子を見ながら手直ししてこーかと思います、そしてそのうちヘッダーもアイコンも発注したい( ˘ω˘)!
大変だったけど楽しかった。
ではでは(`・ω・´)ゞ