
おしゃれなアイキャッチを作りたい上野(id:uenoyou111)です。こんばんは。
Amazonの商品を紹介ついでに紹介報酬が入ったら面白いなーって理由で、アマゾンアソシエイトプログラムに登録だけしておいたんです。
審査に落ちまくりです。
ということで、通販でよく商品買われる方や本を読まれる方で、ブログを持ってる場合は是非ともカエレバ・ヨメレバを導入すべきだと思います。
これで上手くレビューして見てくれた方が自ブログ経由で商品を買ってくれると、お小遣いが入ります。
収益化を目指す方には良いかもしれませんね。
ヨメレバ・カエレバとは
例えば楽天とAmazonどちらにも置いてある同一商品を紹介する時、楽天ユーザーやAmazonユーザーに向けて別々に紹介リンクを作った方が取りこぼしが少ないです。
でもそうするとわざわざ楽天アフィリエイトにログインしてリンク作成、次はAmazonアソシエイトにログインして……そして2つ貼付け。

見栄えがあまり良くない上に手間もかかるんですね。でもその手間も見栄えも解消してくれるブログパーツ作成サービスがヨメレバ・カエレバです。
実際にリンクを作るとこういう感じになります。
ね?見やすいし、ちゃんと別々になってたリンクも一箇所にまとめてくれます。ちなみにこちらの書籍は話題になってたので、今実際に読み進めているものになります。
まずはアフィリエイトプログラムに登録する
個別に登録してもいいかと思います。
ただ、私としては「もしもアフィリエイト」をオススメします。
理由としては
- 審査が早い
- Amazonで落ちても、もしも経由なら通る可能性が高い
- 報酬の最低支払金額がもしもの方が低い
- 報酬支払い時の振込手数料が無料
- 楽天アフィリも一緒に申請できる
です。
審査は2日ほどで通過したし、Amazon審査に何回出したか分からなかったのに一瞬で通過してあれっ?みたいな。他にも調べたら同じような人がたくさん居ました。
なので、Amazonが通らない人は試してみる価値アリです。
あとAmazonだと5000円以上行かないと振込してくれません。そして振込手数料が一律300円かかります。
もしもは住信SBIネット銀行なら最低支払金額が1円です。それ以外だと1000円から。更に振込手数料を負担してくれます。
ということで、Amazonと楽天を併用するならもしもが一番オススメと思われます。
ヨメレバ・カエレバを使ってみる
基本的な使い方は一緒なので、まずはヨメレバ(https://yomereba.com/)へアクセスします。
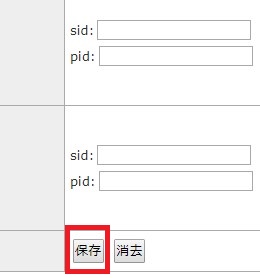
下の方に行くとユーザーデーター入力とあるので、こちらに登録時のアフィリエイトIDや必要事項を入力していきます。
尚、アフィリエイトIDの調べ方に関しても、詳しくヨメレバの方で説明しております。そちらを参考にしてIDを抜き出し入力していきます。
入力したら、下にある保存ボタンを押しましょう。Cookieが有効になるので次から自動的に入力してくれます。

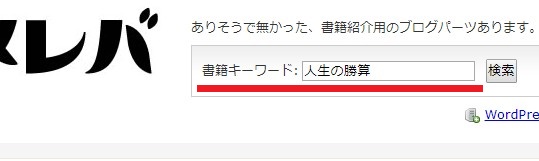
終わったら一番上にある書籍キーワードに紹介したい書籍を入力します。

検索すると該当書籍がいくつか出てきますので、ブログパーツを作るをクリックします。

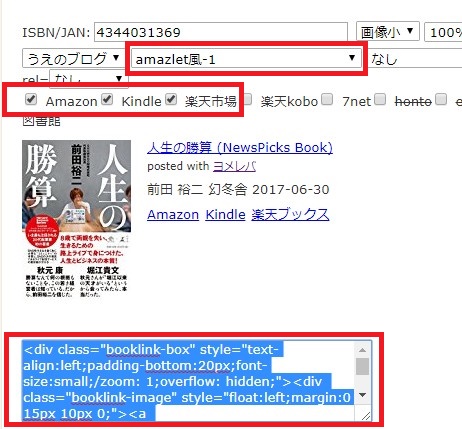
後は、見本と書かれたボックスの隣にある「amazlet風-1」を好きな配置に変更して登録済みのアフィリエイトプログラムを選択します。そしたらすぐ下のボックス内のコードをクリック。コピーしておきます。

あとはブログに貼り付けるだけです。はてなブログの場合はHTML編集から貼り付けて下さい。
ただ、このままだと味気ないデザインとなっております。

こちらもカスタマイズ方法があるので紹介していきます。
カエレバ・ヨメレバのデザインカスタマイズ
シェアボタン、グローバルナビゲーションで度々お世話になってるゆきひー(id:ftmaccho)様の記事を参考にします。
こちらは載っているコードをデザインCSSに貼り付けるだけでこんなデザインになります。

私はボタン背景に色を付けたかったので一部改変して使っています。

こちらも、上述した記事内にカスタマイズのやり方が書いております。
トラブル発生
実は、上記のコードを貼り付けてプレビューを見るまで、とってもワクワクしてたんです。これで私もスタイリッシュなデザインになるんだ……!と。

……階段調デザインかな?(^ν^)
レスポンシブデザインが影響しているとかかなぁ。ということで対応策を検索開始です。
対応策
こちらも実際になっている方がいらっしゃったので、記事を紹介致します。
あぁ、実際に同じような状況だったのでもう、このままです。載せてあるコードをそのままデザインCSSに貼り付けます。
直った……!!!!
まとめ
結構お取り寄せとか読書したりするので、ただ使ったり読んでおしまいじゃなくてこういう活用の仕方をするといいかもしれませんね。
なんだか更新するのが毎日楽しくなります。
徐々にオリジナリティが出てくると、それだけ自ブログに愛着も湧くのでオススメです。
ではでは(`・ω・´)ゞ




