
上野(id:uenoyou111)です。見やすいように☆視覚効果☆を取り入れるのはかなりイイです。
表現力が上がりますからね。
ちなみに太字にしたら自動的にマーカーになるとか、下線にしたらマーカーになるというやり方もあります。
しかし私は狙ったところにマーキングしたかったので、今回はそちらを。
けどタグで囲まなきゃいけないから、初心者の方には難易度が少し高めかも。
実際に取り入れた方法を紹介する、だけじゃつまらないので。
色別で得られる効果も調べてみたいと思います。
マーキングの下準備
まずこちらは例によってデザインCSSへと貼り付けます。
参考にしたブログ様はこちら
ちょっと初心者の方にはわかりづらい部分等もあると思いますので。
単純にどれをコピーしたらいいかご紹介します。
こちら↓
.marker-yellow {
background: linear-gradient(transparent 60%, #ffff33 60%);
}
.marker-yellow-thick {
background: linear-gradient(transparent 0%, #ffff33 0%);
}
.marker-blue {
background: linear-gradient(transparent 60%, #33ffff 60%);
}
.marker-blue-thick {
background: linear-gradient(transparent 0%, #33ffff 0%);
}
.marker-orange {
background: linear-gradient(transparent 60%, #ffa500 60%);
}
.marker-orange-thick {
background: linear-gradient(transparent 0%, #ffa500 0%);
}
.marker-green {
background: linear-gradient(transparent 60%, #54b240 60%);
}
.marker-green-thick {
background: linear-gradient(transparent 0%, #54b240 0%);
}
.marker-pink {
background: linear-gradient(transparent 60%, #ffccff 60%);
}
.marker-pink-thick {
background: linear-gradient(transparent 0%, #ffccff 0%);
}
実は、ピンク色を作って追加しました。理由は後述。
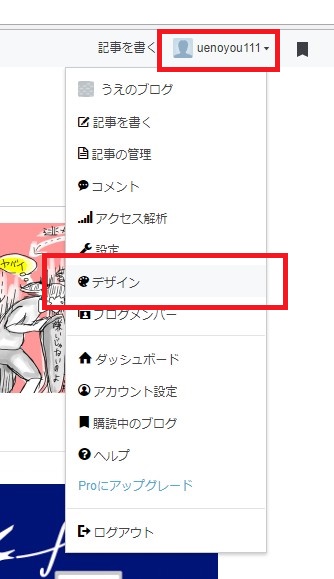
こちらをまるっとコピーしたら、右上のはてなIDをクリックしてデザインを選択。

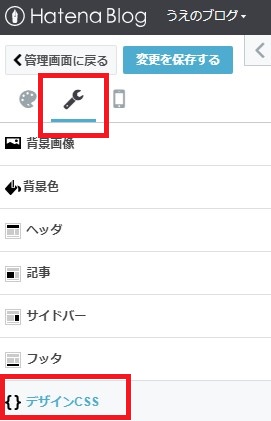
その後はスパナマークをクリックしてデザインCSSを選択。

このデザインCSSのボックス内に、先程コピーしたコードを貼り付けます。
これで準備は完了です。
文中でのマーカーの引き方
こちらは記事の作成時、一度HTML編集にする必要がございます。

その後、線を引きたい文字をタグで囲みます。
<span class="marker-orange">こんな感じに</span>
そしてプレビューすると
↓
こんな感じに
というように反映されます。
上でデザインCSSに貼り付けた準備があるので、細線マーカーと太線マーカーが使えます。
マーカータグ一覧
タグがあれば、以下のようにマーキングを作ることが出来ます。
細オレンジ
太オレンジ
細イエロー
太イエロー
細ブルー
太ブルー
細グリーン
太グリーン
細ピンク
太ピンク
で、使うタグはこちら
<span class="marker-orange">細オレンジ</span> <span class="marker-orange-thick">太オレンジ</span> <span class="marker-yellow">細イエロー</span> <span class="marker-yellow-thick">太イエロー</span> <span class="marker-blue">細ブルー</span> <span class="marker-blue-thick">太ブルー</span> <span class="marker-green">細グリーン</span> <span class="marker-green-thick">太グリーン</span> <span class="marker-pink">細ピンク</span> <span class="marker-pink-thick">太ピンク</span>
私はメモ帳とかに貼り付けておいて、必要になったらコピーしてHTML編集にて貼り付けしてます。
頻繁に使う方は辞書登録をしておくといいかもしれませんね。
色による効果
JES(日本人間工学会)が主催する日本人間工学会大会講演集がありまして(長い)
その中の、日本色彩研究所のレポートを読んだ上での効果をまとめてみます。
一番気になる部分としては、どの蛍光ペンが記憶力に影響出やすいかというところです。
詳しい実験内容・結果に関してはリンク先のレポートを見ていただければと思います。
で、視覚への負担軽減と記憶力の向上に関して、一番効果があったマーカー色。それは……!
ピンクです!!
(なので、急いでピンクマーカーのコードを作って載せたのでした)
ちなみに効果のある順として、
- 太ピンク
- 細ピンク
- イエロー
- グリーン
という順番になっておりました。実験では三色しか使われてなかったので、他色は圏外です。
グリーンに至っては正答率の低下と共に、目の負担による訴えが多かったようです。
ただ比較の為にグリーンはそのまま残しておきました。
あと使い方によってはわざと見づらいマーカーを使うのも戦略性があります。
使い方?うーん、思いつかないです。
まとめ
マーカーを入れるだけで印象がガラリと変わります。
基本は見やすくするにはどうしたらいいか?という部分の追求です。
是非とも取り入れてみて頂ければ。
ちなみに私は普段、アナログで書く時は蛍光ペンとか使いません。
ボールペンでぐるっと囲むのが楽ですね

