
2019/03/30更新
はてなブログを始めたばかりで、まだはてなproを登録してないけどシェアボタンのカスタマイズに着手した方。
すっごいかんたんなつまづきでしたが、答えを言うとそもそもトップページにカスタマイズボタンは表示されないようでした。
個別ページに表示は出来るのですが、いや…それなんですか?という方が多いと思います。
そこで自分が実際にシェアボタンを導入し、つまづいた部分まで流れとして載せていきます( ˘ω˘)
シェアボタンって?
まずいろんな人のブログ見てたら、SNSのボタンが自分のブログと違う…これなんだ?ってところで気付きました。
ちなみに当時はこんな感じ↓

形はバラついてるし、なんていうかダサい。
で、他の人のブログ↓

なにこれ超スタイリッシュ。
色んなキーワードで探してみると、どうやら「SNSシェアボタン」「フォローボタン」というらしい。
実際に変更してみる
そうとなれば後は簡単。「はてなブログ シェアボタン」で検索し、ヒットしたこちら。
→【はてなブログカスタマイズ】色々な「SNSシェアボタン」と「フォローボタン」を集めてみた。 - BACKFLOW
いくつかのシェアボタンがデザイン付きでまとめてあったので、すごくわかりやすい。
まずは変更するところから始めよう!ということで、一番上の記事を参考にしました。
→【変更お願い!】コピペのみではてなブログのソーシャルボタンをシェア数付きでおしゃれにするカスタマイズvol.2 - Yukihy Life
詳しく書かれているので、やり方に関しては上記参照です!そしてここからは私が3日かけてたどり着いた道のりを記します。
いざ変更…!でも表示されない?(1日目)
忠実にやり方を参照し、一点の曇りなくコピペして貼り付け。もう表示されてる前提だから、公式のシェアボタンはチェックを外してサヨナラ。
よ~しこれでそれっぽいブログに…!

表示すらされてないですぜ…!!
なんでだ?(1日目ぐらいの様子)
ここから、仕事中も常にシェアボタンのことが頭をよぎることになるとは…思いもよりませんでした。
再度見直して挑戦し直す(2日目)
明らかにコピペ内容も、貼り付け場所も間違ってない…もしかしてテーマとかが関係あるのかな?ってところで迷走しまくりました。
色々テーマを変えたりして、そこで再度コードを書き直す作業を延々としてました。おかげでしょっちゅう初期設定テーマに。
これ、絶対違うんだよなぁ…って気付いたのは2日目。
ついに表示が…!(3日目)
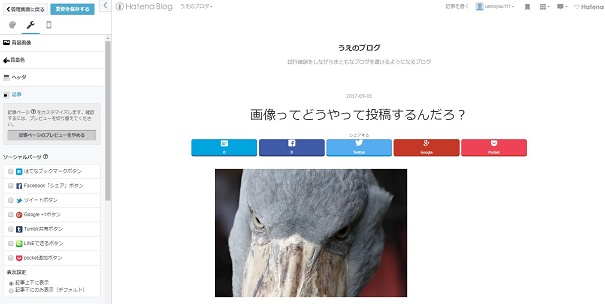
ここでふと、意味もなく「記事ページをプレビュー」というボタンがあるのに気付く。

悩んだ挙句、ふと押してみると…

あれっ、出た……!!!!!!!!
今まで全然出ることすら無かったので、まず出たということはやり方が間違ってなかったのか…!と歓喜。
結論:記事のページに飛ばないと、表示されない
その後、自分なりに調べましたよ。
ブログを開いた直後、そのまま記事を読めるので読んじゃうんですけど…その場合はシェアボタンが表示がされてないのだと気付きました。
つまり、トップページに記事が全文表示されるようになっているんですね。
例えばタイトルとかクリックすると記事ページに飛べるんですよ。その時にシェアボタンが表示されてる。
タイトルだけの一覧表示にしないと、これじゃ意味ないですやん…。と思ったら、pro化すれば一覧表示に対応出来るみたいですね。
うーん…まだ他にやりたいことあるから、考えてないな。いつかやる。
ちゃんと解説してくれている記事も見つかりました。
→はてなブログのトップページと個別記事ページの違い - Hatena Blog Theme Custom
トップページは公式のシェアボタンを表示させて、個別ページにはカスタマイズシェアボタンを表示させるコードもついてます。
まとめ:悩んでいる方はproを検討するのもあり
どうしても一覧表示にしたい方は、はてなproを検討しましょう。proになれば自由度が高まります、デザイン面でも機能面でも。
ちなみにproってどんなメリットがあるの?デメリットは?というのは別記事にてまとめてみました。
こちらも参考にしてください。
※Chromeを使ってる方で、拡張機能にアドブロックとかいうのが入ってて有効にしとくと表示されないようです。
ではでは(`・ω・´)ゞ

