ずっと名前の横にTwitter載せてるつもりだったうえの(@uenoyou111)です!
はてなのID載せてました。あほですやん。
つい先日、最近よく絡ませて頂いてるにーち(@nych87)さんがこんな記事を書いておりまして( ˘ω˘)
相変わらず見事なイラスト…(;˘ω˘)
タイトルと関係なくて大変申し訳無いのですが、ちらっと下の方にシェアボタンのカスタマイズについて触れていまして。
(にーちさん、勝手に切り取らせていただきました!)
こういうやつなんですけど「AddToAny Share Buttons」という、ワードプレスのプラグインを導入されたとのことでした。
見てみれば分かるのですが…このシェアボタンがなかなか良いんですよ。
はてなブログでも画面固定・追尾で導入できるものがあるので、試してみた次第です( ˘ω˘)
そういえば見たことある
記憶を辿ると、以前オークニ(id:a24o92)さんがAdd Thisというサービスが大変オススメと紹介して下さっていたのを思い出します。
記事見て色々いじってみたのは覚えてるのですが、それで満足したのかすっかり忘れておりました。
基本的な使い方について詳しく説明して下さっています。
こちらでは導入したものが少し違うので、そちらも合わせて紹介していきます。
(画像サイズばらばら注意です)
実際に導入してみた
まずはいつでも押してもらえるシェアボタンを配置してみたいと思い、下記サイトへアクセス。
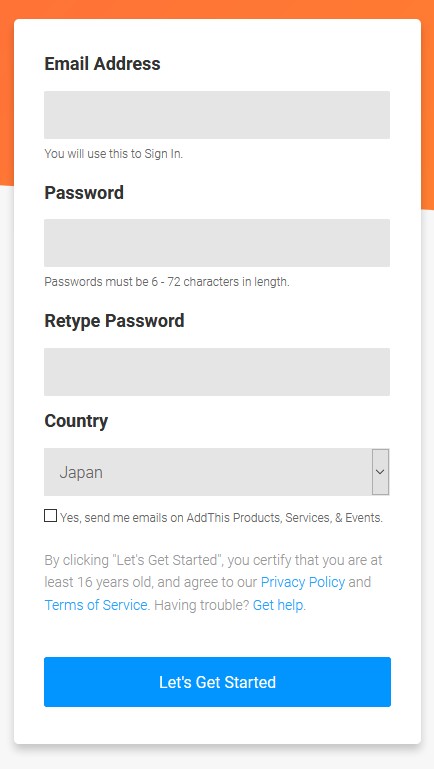
Activateをクリックするとアドレスやパスワードを入力する画面になります。

テキトーでも良いと思いますが導入した後で編集できますし、どれくらいの人数がシェアしてくれたかがグラフで分かるようになります。
ので、ログイン出来るように覚えておく必要があります。終わったらLet's Get Startedをクリック。

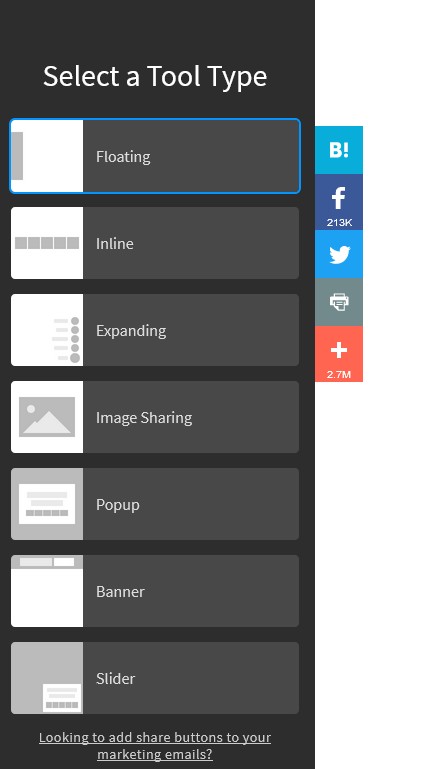
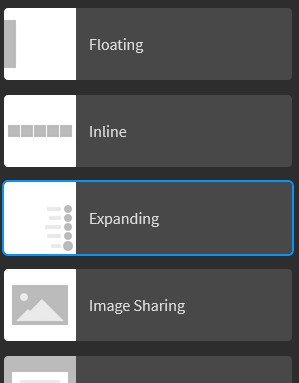
今回利用するシェアボタンは一番上にあるFloatingになります。右側にプレビューが表示されてて、パソコン表示とスマホ表示も確認できます。
まずはFloatingを選択した状態で下のContinueをクリックします。

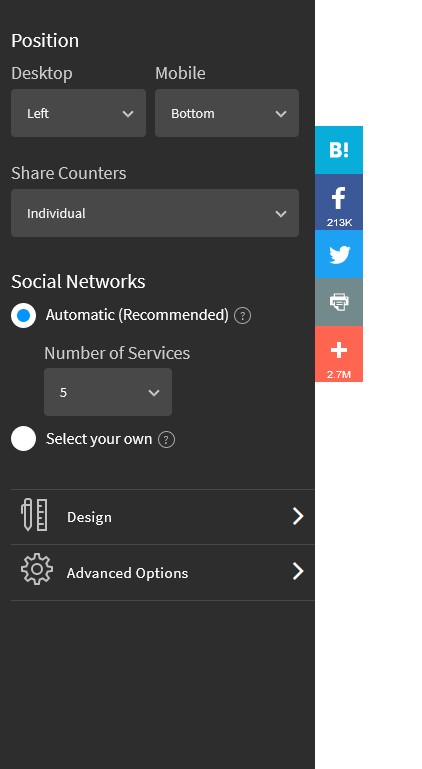
するとこのような画面になり、色々と設定をいじることが出来ます。
上から順に説明していきます。
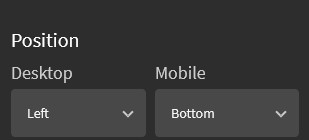
Position

シェアボタンの配置で、Desktopはパソコン、Mobileはスマホです。
プレビューが表示されるので自分の好みの場所へ動かしましょう。
Hideは消えちゃいますが、例えばPCとスマホで別々のシェアボタンを表示させて使い分けが出来ます。
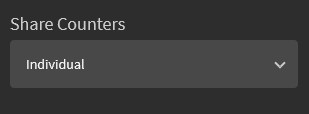
Share Counters

シェア数をカウントしてくれるものなのですが、普段見るSNSだとフェイスブックしか対応してない模様…?
単体ごとにカウントするならIndividualですが、カウントなしのNoneでいいと思います。
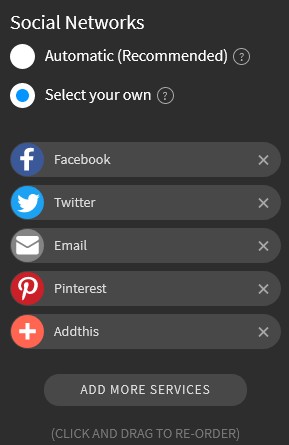
Social Networks

アイコンを自動で追加するか手動で追加するかです。
Select your ownを選択し、要らないやつは×ボタンで消してADD MORE SERVICESから入れたいサービスを追加していきます。
なんと100種類のサービスが利用可能です。個人的にはLINEのシェアボタン付くのがいいですね~。
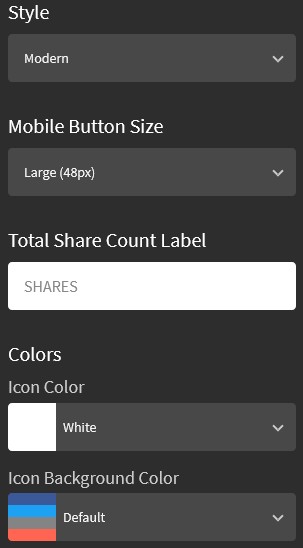
DESIGN

Styleはプレビューを参考に。
Mobile Button Sizeはスマホから見た時のサイズが選べます。
Total Share Count Labelはそのままで大丈夫です。
後はアイコンの色と背景色を変更できます。
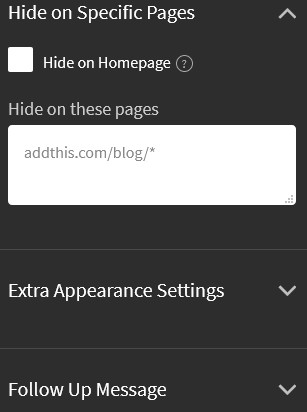
Advanced Options

Hide on Specific Pagesは基本無視でOKです。
Extra Appearance Setteings内のResponsive Widthはいくつからレスポンシブさせるか、というところですが玄人向けの設定ですね。
Desktop Vertical Offsetはパソコンから見た時の表示位置です。
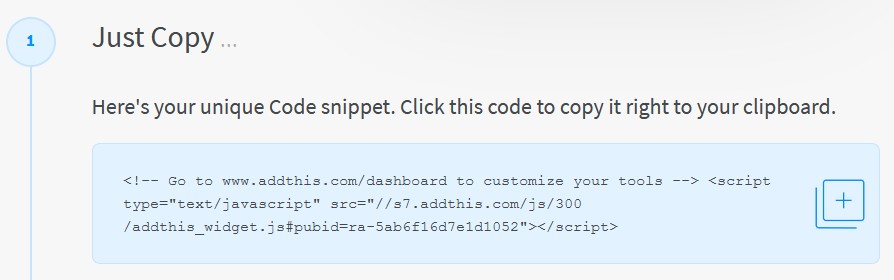
コードのコピー&貼り付け
終わったらSave & Continueボタンをクリックし、Install AddThisというページに飛んだら下の方へ。

ここにあるコードをまるごとコピーします。
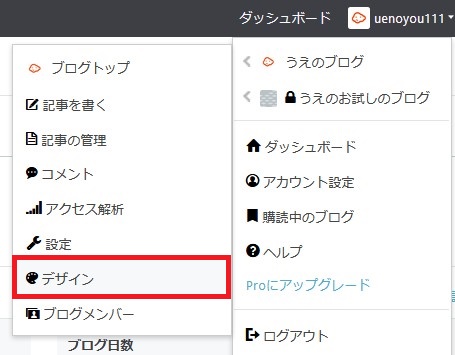
その後、はてなブログへログインし、デザインを選択します。

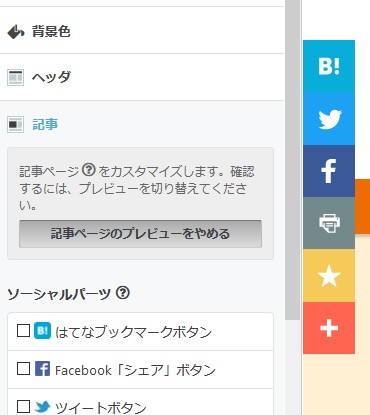
スパナマークをクリックし、記事を開きます。

記事下の一番下に先程コピーしたコードを貼り付けします。

このままだと反映されないので、記事ページをプレビューを押して出てきたら保存して完成です。

当ブログで導入したボタン
上に戻るボタンを設置する際に、ここにシェアボタンが格納できたらいいなーってずっと思ってたんですよね。
このままでも良いのですが、プレビューを見ながら他にどんな種類があるかと思って見てたら。

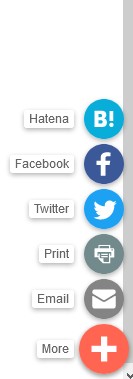
ありました。という事でこちらを導入してみます。
若干使い勝手は悪い
項目名はExpandingになります。

こちらはポジションを右か左かにしか変えられず、細かい位置調整や大きさの変更が出来ません。
また、色もオレンジか黒かグレーにしか変えられません。有料登録をすれば他色に変えられるようです。
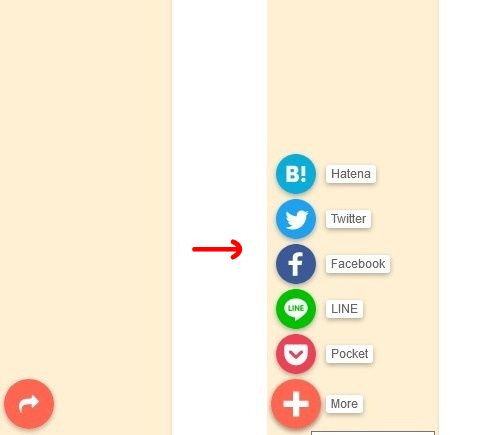
当ブログだと右に設定した場合、スマホ表示でボタンが切れます( ˘ω˘)ようわからん

少し小さめな気もしますが、テーマカラーのオレンジに合ってたから左に配置してこれでいいか…ということで落ち着いてます。
会社のテスト端末をいくつか拝借して試しましたが、アニメーションがなめらかで好きです(笑)

はてなブログ公式アプリでは表示されず
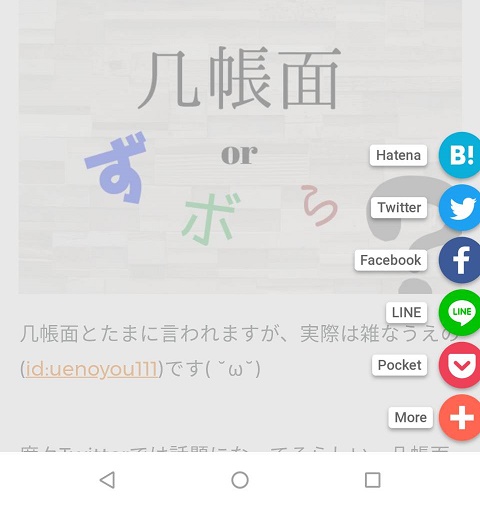
こちらはオークニ(id:a24o92)さんが実際に試されていますが、はてなブログの公式アプリ(iOS)では表示がされません。
私も実際に試しましたが…

iPhone、iPad共に公式アプリは上がちょこんと見えるぐらいです。
シェアボタンにしても、同化してしまってどうかしてます。

確認した所Androidでは問題なく表示がされていました。まぁ、このまま使用してもいいかなぁと思う次第です。
まとめ
でも出来るならボタンタイプで表示させたほうが良いです。
格納しちゃうと見えなくなるしスマホからだとワンプッシュの手間が発生し、めんどくさ…なんて思われる可能性高めです。
ちなみにiPhoneで動作確認したら更に1行程増えたような…?(;˘ω˘)
見飽きたらボタンに変えるかもしれません。
ではでは(`・ω・´)ゞ