
2019/03/12更新
ブログやサイトを見ている時、会話風に掛け合いがあると楽しいですよね。
他のブログでよく見かける会話風の吹き出しを作るCSSを導入してみました。
CSSには全く詳しくないので、なんかここ変更してみたら出来た!という初心者向けの内容です。
導入の仕方から簡単なカスタマイズまで載せて行きます。
会話風の吹き出し設定方法
参考にしたのはシロマ (id:shiromatakumi)さんのこちらの記事。
色々な方が参考にされていて、とてもわかり易く説明されています。きちんとコピペして手順通りにやればしっかり出来ます。
私はちょっと変更して使ったので、変更箇所も含めてコードを載せます。
1.使うCSSをコピーする
まずは下記のコードをコピーし、メモ帳とかに貼り付けます。
メモ帳に貼り付けた状態で、一番下のクラス名と画像URLを変更していきます。
2.クラス名を変更
このクラス名を使って吹き出しにさせたい文章を作るので、分かりやすい名前を付けましょう。
私の場合、自分のアイコンを使う時はuenoとしました。
上司さんを載せる時はjousiki、jousido、jousiaiというように、喜怒哀楽で振り分けています。
3.画像URLを取得する
次に画像URLを取得していきます。
特に使用したい画像がない場合は、フリー素材のいらすとやさんを使うといいかもしれません。
良いものが見つかったらペイントソフト等で顔部分を切り取りましょう。
そしてはてなブログへログインし、記事を書くにて新規記事を作成する画面に移ります。

図のように、普通に画像を投稿します。上にある編集見たままの隣、HTML編集へ切り替えます。

するとこんな表示になるので、図の様にhttps以降のコードを”の手前までコピーします。
画像の種類によってjpgだったりpngだったりするので、お間違えのないよう。
これでURLの取得は完了です、メモ帳に貼り付けた一番下のコード(画像URL)のカッコ内文字を消してURLをまるごと貼り付けで完了です。
画像を増やす場合は、同じ様にコードを増やしていけばどんどん使えます。クラス名の重複さえなければOKです。
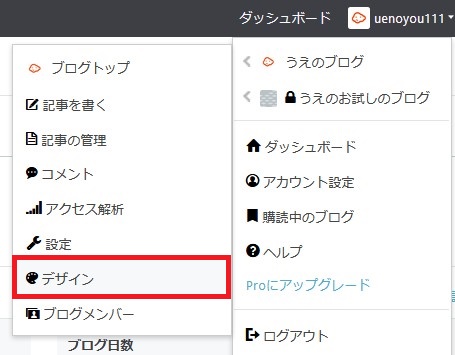
変更が終わったらはてなブログへログイン後、自分のIDをクリック。デザインを選択します。

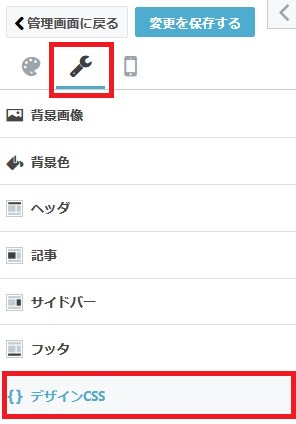
スパナマークをクリックし、デザインCSSに変更したコードをまるごと貼り付けして準備は完了です。

4.実際に編集するときの使い方
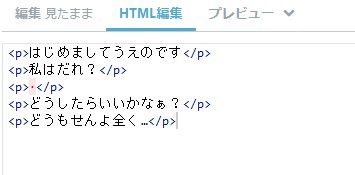
下記のHTMLコード、クラス名の部分を先程設定した名前に変更します。
l-fukiのコードを使うとアイコン画像が右側に配置されます。r-fukiは左側に配置されます。
まず会話風にしたい文章を打ち込み、HTML編集モードに切り替えます。

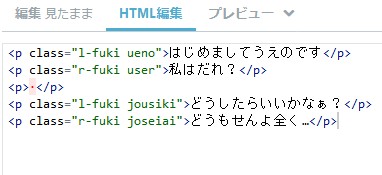
この左側のpタグを消し、先程コピー&変更したコードを貼り付けていきます。

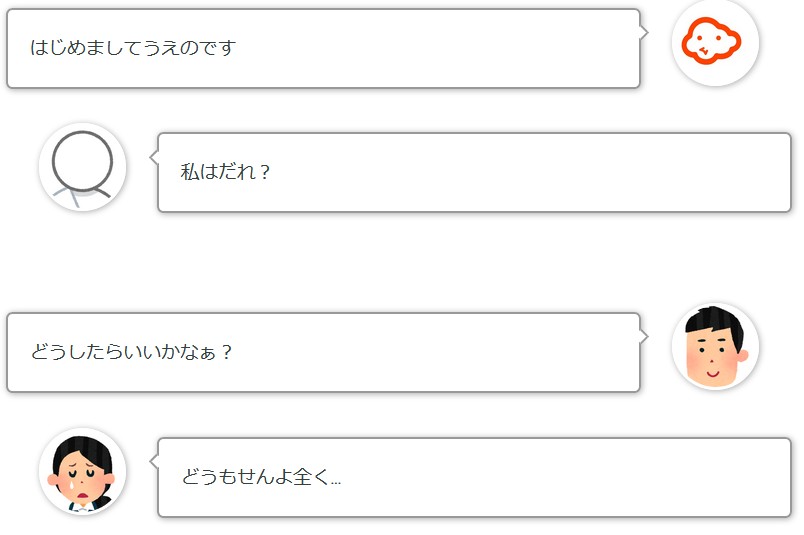
適当に交互に配置してみました。これをプレビューに移行させるとこんな感じになります。

なので、ある程度メモ帳にコードを作っておけば、必要に応じてHTML編集で貼り付ける状態になるかと思います。
使い方がちょっと手間と感じる場合
Chromeをお使いであれば、拡張機能を使ってカンタンに書くことが出来ます。
詳しくはシロマ (id:shiromatakumi)さんが解説して下さっているので、下記の見たままモードでChrome拡張機能を使ってみようを参考に。
簡単なカスタマイズ方法
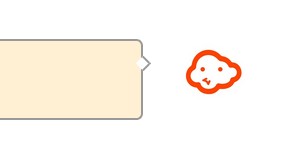
そのまま紹介したコードを使うと、先ほどの白地に若干浮き上がったような丸アイコンで表示がなされます。
私はテーマカラーに合わせて背景色を付けたかったのと、浮き上がり効果を消したくて色々いじくって見ました。
どこを消したらどんな風になるか?を記していきます。
ボックスシャドウの影
吹き出しとアイコンについている影の部分ですね。

上で説明したCSSの左側に番号が振っているので、55番にあるbox-shadowの一列を消すとアイコンの囲みがなくなります。

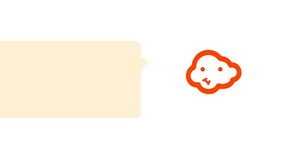
吹き出しの浮き出しが余計に目立ちますね、このbox-shadowが浮き出しの効果を発揮するみたいなのでお次は11番を消してみます。

かなりスッキリしました。ちなみにbox-shadowの横に書かれている数字で影の強さを変えられるので、もっと強調させたい方はいじってみると良いかもしれません。
枠線と色の変更
アイコンは枠を外してしまいましたが、51番の#FFFを変えると色が変更できます。

青にしてみました。同じく51番の3pxの数字を変えると太さが調節できます。

6pxにしてみました。色によって微調整が必要なところなので、活用できるかと思います。
ちなみにカラーコードはこちらを参考にしてください。
カラーコードは#以降の数字6桁になります、CSSコードには数字の後ろにセミコロン(;)が付くので、こちらは消さないようにご注意くださいまし。
吹き出しの枠線は10番になりますので、アイコンの時と同じくカラーコードとpxで枠の太さを変更できます。
※アイコンの背景色は画像を貼り付けているので、色を変えたい場合は元々の画像に色をつけなくてはなりません。
吹き出し内の文字色
12番のbackground-color以降にあるカラーコードを変更します。

あら、ひし形に白くなっちゃってる。多分、記号かなにかを乗せてるのかな?
こちらの色は30番のbackground-colorのカラーコードを変更すれば変わります。

完成形
吹き出しの枠線も要らないなぁ~、という事で10番、28番、29番のカラーコードを真っ白にしました。

全体図はこんな感じ。

初期の頃と比べて、かなり柔らかくなりました。カラム外の色と合わせてちょっとお洒落っぽい感じですよね。
※設定でつまずいちゃう方
実際に当ブログの記事を参考にしてくださった方がいて、いくつか私も参考になった部分があります。
「CSSの位置を一番上にしたら解決することもある。」
私もあまりCSSは詳しくないのですが、上から順に実行していくみたいでどこかのコードとかち合うとうまく実行されないことがあるようです。
あと後述していますが、消しちゃいけない部分を消しているとやっぱり反映されません。
みぃ (id:mii_chiro)さんの記事は、実際に試行錯誤しながら設定されている過程が見られます。
反映されない方はこちらの記事も参考にされるとすごく良いです!
まとめ:手順通りに設定すれば必ず使えるようになります
導入時はなぜか画像が表示されなかったりしてかなり困惑しました(;゚∀゚)
画像を引っ張る時によく注意して、消しちゃいけないもの消してないか注意しながら貼り付けを行うべきですね。
あと、こまめにメモ帳とかにバックアップを取っておけばミスった段階でもとに戻せます。
他にも、今は導入していませんがスゥッ…と出て来る【上に戻るボタン】を配置したという記事で上に戻るボタンのカスタマイズを紹介しています。ページが長い時はあると便利なボタンです。
現在使ってるのは左下にある矢印マークで、こちらはいろんなボタンを格納することが出来ます。シェアボタンをもっと便利かつ手軽に!Add This使ってみたで詳しく紹介しています。
あとよく見るとグラデーションをあちこちに取り入れているのですが、こっそり流行りのアニメーションとグラデーションを取り入れてみたという記事でアニメーションのやり方も記載しています。
カスタマイズは楽しいですからね~是非興味のある方は!
ではでは(`・ω・´)ゞ

