
2019/03/05更新
はてなブログを利用されている方が対象となります。
ちなみにブログの一番下をフッターと呼びます、帯みたいなやつです。逆に一番上はヘッダーになります。
ブログ巡回をしてると、皆さんフッターをちゃんと表示させてるんですね。【©2017うえのブログ】みたいな感じに。
そこでひとまず実際に表示させるには?という部分から調べてまとめてみました。
コピーライトとは?
こちらに関しては別記事を用意しております。
実際に設置してみる
では手っ取り早く設置してみましょうか。pro化しているので、設定画面からフッターを消すことが出来ます。
実際に設置した流れに沿って記載していきます。
コピーライトコードを改変する
まずはこちらのコードをコピーし、メモ帳等に貼り付けます。
<div id="copyright">Copyright ©ユーザーネーム All rights reserved.</div>
その後、ユーザーネームの部分を変更します。一般的にはサイト名やブログ名を入れるようです。
サイト・ブログ名を表記する場合は著作権者がサイト・ブログ所有者(うえの)にあるので著作権も所有者(うえの)に帰属する、という内容になるようですが…
うーんそのワンクッションいるの?と思ったので名前を書いてみました。
ちなみにペンネームでも本名でもいいみたいですね、氏名表示権というのが関連してるようですが割愛します。
フッタに貼り付け
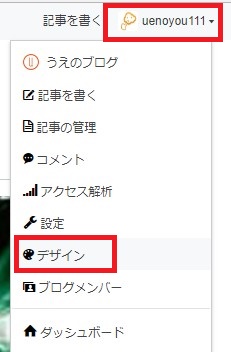
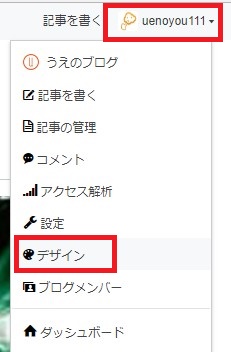
はてなブログにログインしたら、自分のIDをクリックしてデザインを選択。

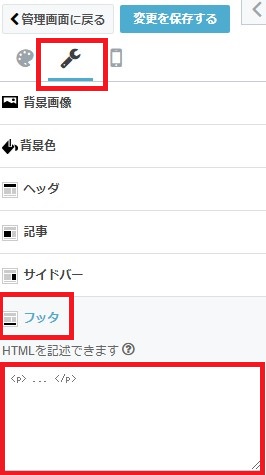
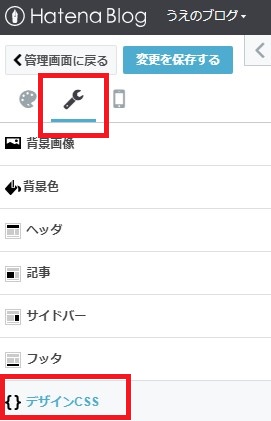
スパナマークをクリックし、フッタに先程コピーしたコードを書き込みます。

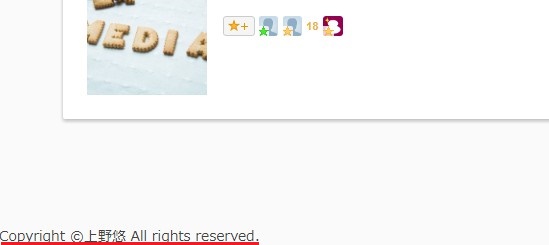
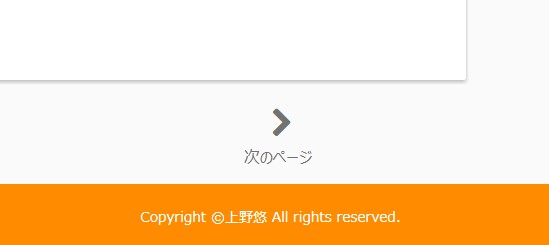
するとブログの一番下に、ちょこんと文字が表示されます。こんな感じですね。

次は背景等を付けていきます。
表示されたコピーライトのカスタマイズ
次に以下のコードをコピー、メモ帳等へ貼り付けします。
/*コピーライト*/
#copyright {
padding: 20px;
text-align: center;
background: #ff8c00;/*背景色*/
font-size: 14px;
color:#fff;/*文字の色*/
}
背景色と書かれた部分の色コード、文字の色に書かれた色コードをそれぞれ変更すると装飾が可能です。シャープ以降の英数字6桁で、後ろの;は消さないように注意です。
色コードはこちらを参考に。
上記のコードを使うとそのままオレンジ帯の白抜きになるかと思います。調整しながらサイトデザインに合った色や好きな色へ変えていきましょう。。
次は改変したコードをデザインCSSに貼付けします。先程と同じ手順で自分のIDをクリックしてデザインを選択。

スパナマークをクリックして一番下のデザインCSSを選択し、ボックス内にコードを貼り付けます。

ここに貼り付けをして、しっかり保存して完成です。

うん、いい感じ。私はシンプルなのが良いので、こんな感じでOKです。
オシャレなフッターがお好みなら
オシャレです。お問い合わせや増やしたいリンクも追加できます。
まとめ:自分に合ったコピーライトのデザインを設置すべし
他にもカテゴリーを設置とか、関連日記の表示とか色々見やすくデザイン出来るみたいですね。
テーマによっては、作成者がデザインした独自のものを設置することも出来たりします。
ちなみにはてなブログでは元々ついてるヘッダー・フッターを消したほうが表示速度は上がります。
フッターのコピーライトも自分らしさを演出するためのカスタマイズなので、自分で気に入ったものを見つけて設置しましょう( ˘ω˘)
ではでは(`・ω・´)ゞ

