
内部リンク、ちゃんと考えて設計すれば良いのですが…ここをミスると後々すごく面倒になってきます。
そこでツールを使って、現在の内部リンクを可視化しようとする試みです。
ちなみに当ブログは「はてなブログ」ですが、今回はWordPressの「Show Article Map」というプラグインを使う前提となっています。
※サブブログはWordPressで運営しています。
実際に可視化するとすごく便利なので、内部リンクの状況を目で見ながらうまい具合に張り巡らせることが出来ます。
内部リンクを可視化する目的とは?
何も考えずにただ記事を重ねていく、という考えなら意識しなくても良いかと思います。
多少、見てくれる人を意識するなら「こんな記事もあるよ!」と関連記事を紹介するのは親切ですよね。
実際にSEOの観点から見ても、内部リンクを適切に貼るといい感じのようです。
この内部リンクを最適化することで、クローラビリティが高まり、インデックスされやすいWebサイトとなるので、最終的にSEO効果による検索上位化が見込めるようになります。
つまり内部リンクを充実させるのは良いこと!ですが、リンクを貼ってもどの記事同士がつながっているかとか非常に分かりづらいんですよね。
これがマップ状に確認できたら、なかなかいいじゃないですか。そんな目的です。
Show Article Mapを導入してみた
では早速、話題のプラグインを導入していきましょう。利用方法に関しては下記リンクを参照してください。
記事間の内部リンク構造を可視化するWordPressプラグイン「Show Article Map」 – ガジェットレビュー『2ミニッツ』
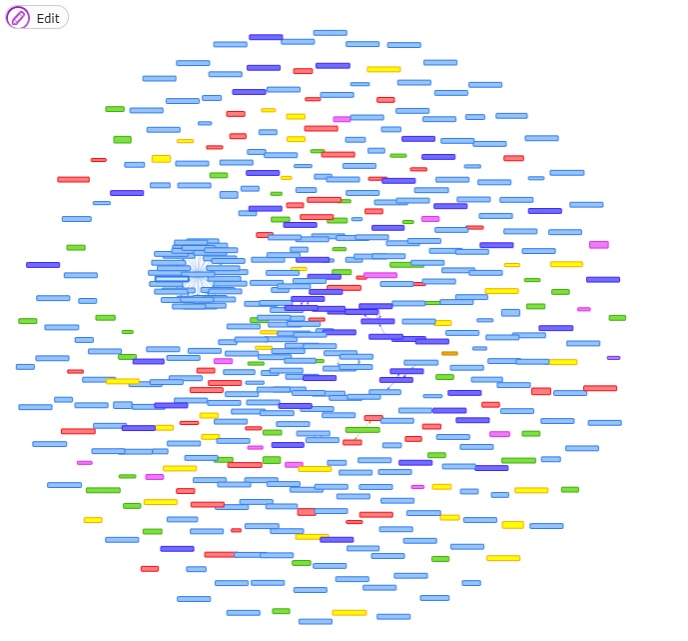
私は固定ページにショートコードを置いて、非公開の設定にしました。早速マップを見てみますと…?

うわっやばい!!
当ブログは2018年7月のふりかえり辺りでも内部リンクの重要性に気付き、取り組みは続けていました。
しかしサブブログは今年の5月辺りにWordPressへ移行し、そろそろ三ヶ月ぐらい経つんですけど「内部リンクそろそろやらないと…!」と今更至ったわけです。
投稿優先していたのですでに500記事近くありますが、内部リンク貼った覚えがあんまりないレベルで想像以上に孤立記事が多いですね。
※左の真ん中辺りにある小さい集合群は昨日作ったまとめ記事です。
実際に使って見てみた上でのメリット
拡大すると各記事が見れて、どの記事がどこにつながっているのかが一目瞭然です。つながりに合わせて配置も変わります。
- 孤立記事がハッキリとわかる
- カテゴリ別に色分けで最適化に役立つ
- 全体の内部リンク構造を俯瞰的に確認できる
などなど、結果を見ながら調整できるのは非常に便利です。言うなればプレビュー画面を見ないでブログ記事書くより、プレビュー画面あったほうがいいよねみたいな。
しかもShow Article Mapは、記事本文のリンクだけを内部リンクとみなしているのもなかなかいい仕様です。
「合わせて読みたい」まで集計されたら、多分おっそろしく見づらいものになるでしょう…。
ちなみに記事本文外の内部リンクはあまりクリックされないです。製作者様もこちらに関して言及しています。
記事本文中以外のリンクはクリック率が低い
記事本文中以外の内部リンクは、読者にほとんどクリックされていません。
まとめ:内部リンクはしっかり可視化して最適化
可視化しなくても最初からしっかり設計してそのとおりに貼っていければ、なんも問題は無いと思います。
内部リンクをしっかりと最適化すると、PV数もかなり改善される例があります。
まぁ、可視化しただけで落ち着いてしまったのはいけないですね。問題と向き合わねばなりません( ˘ω˘)
ではでは(`・ω・´)ゞ

